성능 문제를 진단하고 해결하면 조직에서 기존 사용자를 유지하면서 새로운 사용자를 유치하는 데 도움이 됩니다. Google의 연구에 따르면모바일 사용자의 29%는 정보를 찾기가 너무 느리거나 어려운 경우 사이트나 애플리케이션 사용을 피한다고 합니다. 29%의 사용자 중 70%는 사이트 대기 시간 때문에 떠납니다. 핵심 웹 바이탈은 사용자 관점에서 페이지에서 자산이 작동하는 방식을 캡처하지만 앱 성능 저하를 해결하는 한 부분입니다.
목표
이 튜토리얼에서는 New Relic을 사용하여 사이트 대기 시간을 수정하는 과정을 안내합니다. 다음 작업을 완료하게 됩니다.
- 다양한 유형의 대기 시간과 고객이 이를 경험하는 방식을 이해합니다.
- 대기 시간이 길어지기 전에 예방 조치를 취하십시오.
- New Relic을 사용하여 대기 시간의 원인을 진단하십시오.
대기 시간 문제 진단
대기 시간은 사용자가 요청을 할 때 응답을 받는 속도를 측정합니다. 대기 시간은 다양한 페이지 동작을 통해 나타나므로 이러한 동작 간의 미묘한 차이를 이해하면 원인을 진단하고 사이트를 보다 효율적으로 개선하는 데 도움이 될 수 있습니다.
대기 시간이 길어지는 가장 일반적인 원인은 다음과 같습니다.
지연시간의 원인을 파악한 후에는 의 Summary 및 AJAX 페이지를 사용하여 근본 원인 분석을 시작할 수 있습니다. 일반적으로 사이트 최적화를 위해 다음과 같은 권장사항을 제시합니다.
- CDN(콘텐츠 전송 네트워크)을 사용하세요. CDN은 콘텐츠가 제공되는 위치를 조정하거나 여러 서버에 분산시킬 수 있습니다.
- 스크롤 없이 볼 수 있는 콘텐츠를 최적화합니다.
- 웹 호스팅 서비스를 평가하십시오.
- JavaScript 실행 시간을 최소화합니다.
- 캐싱 플러그인을 사용하십시오.
긴 대기 시간 진단
대기 시간 문제가 있는 서비스를 살펴보겠습니다.

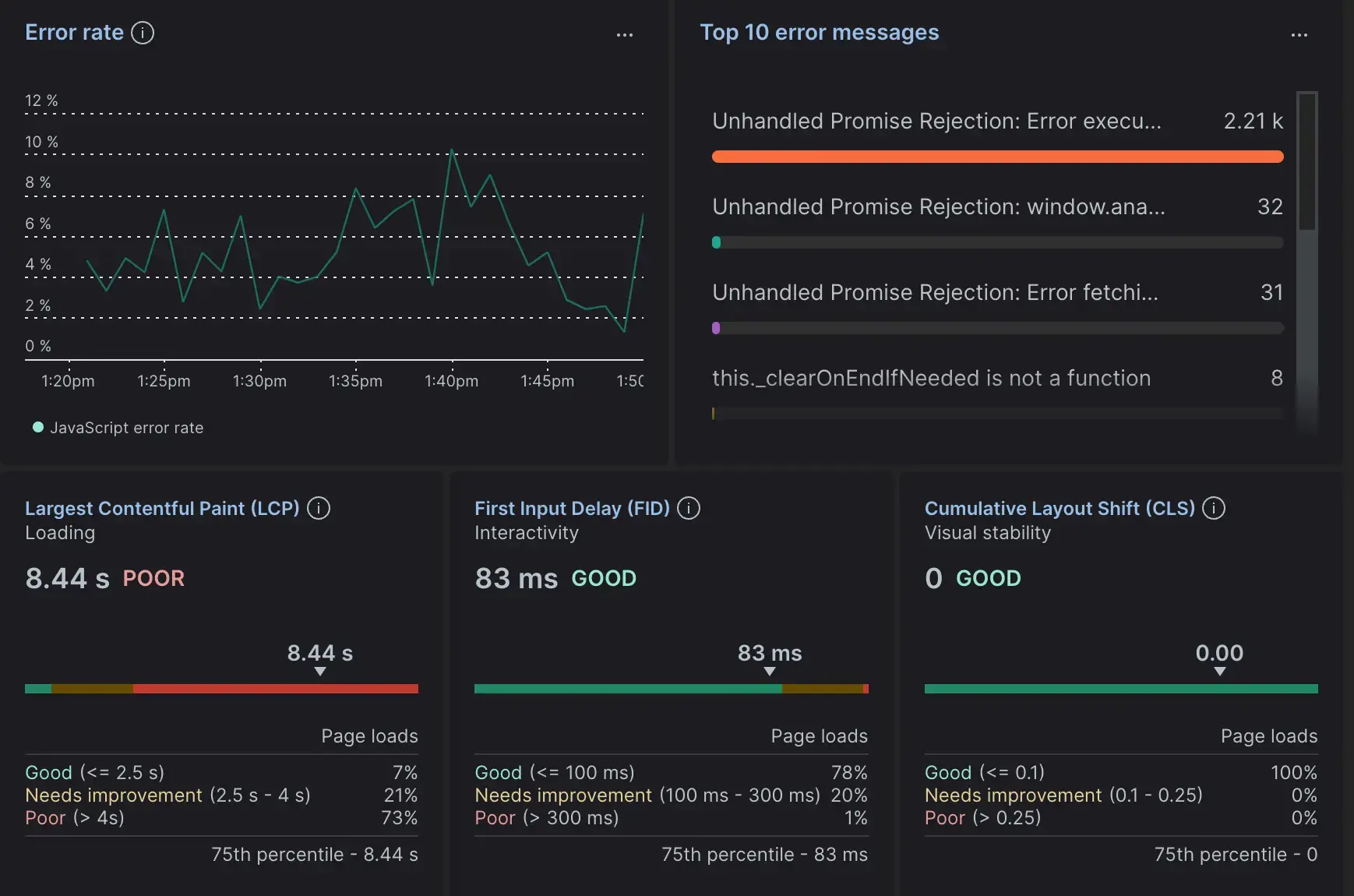
브라우저 Summary 페이지에서 8.44초의 Largest Contentful Paint 을 표시하는 서비스를 볼 수 있습니다. 다른 모든 것이 허용 가능한 수준에 속하므로 지연 시간의 원인을 페이지 로드 속도 저하로 좁힐 수 있습니다.
- 로드 및 상호작용 이벤트의 타임라인을 보려면 Session trace 페이지를 선택하세요. 이 뷰는 페이지 로드 타이밍, 사용자 복합체 합성, AJAX 요청, 세션 중 오류 등을 포함하여 개별 세션의 활동을 세부적으로 살펴봅니다.
- Web vitals 페이지로 이동하려면 Largest Contentful Paint 링크를 클릭하세요. 이를 통해 페이지 URL, 장치 유형, 브라우저 유형 등에 따른 오류에 대한 보다 일반적인 개요를 제공합니다.
다양한 관점에서 대기 시간 문제를 조사하면 해결 방법을 계획할 때 정확도가 높아집니다. 최선의 행동 방침을 결정한 후에는 사이트를 고객이 만족할 수 있는 수준으로 되돌릴 수 있습니다.