종합 모니터링은 각 단순하고 스크립팅된 브라우저 모니터 검사를 자동으로 기록하므로 모든 실행에 대한 로드 시간과 응답 크기는 물론 각 리소스가 로드된 정확한 순서도 볼 수 있습니다.
Results 페이지와 선택한 모니터의 세부정보 페이지를 사용하여 다음을 수행합니다.
- 로드 타이밍, 응답 및 요청 헤더, 기타 세부 정보를 보려면 리소스를 선택하십시오.
- 이러한 세부 정보를 사용하여 문제를 찾고 성능 문제를 진단합니다.
- 재검사 를 실행하여 필요한 경우 단일 오류 위치 또는 결과를 확인합니다.
팁
Ping 모니터에 대한 정보는 Ping 모니터 결과 보기 를 참조하십시오.
결과 보기
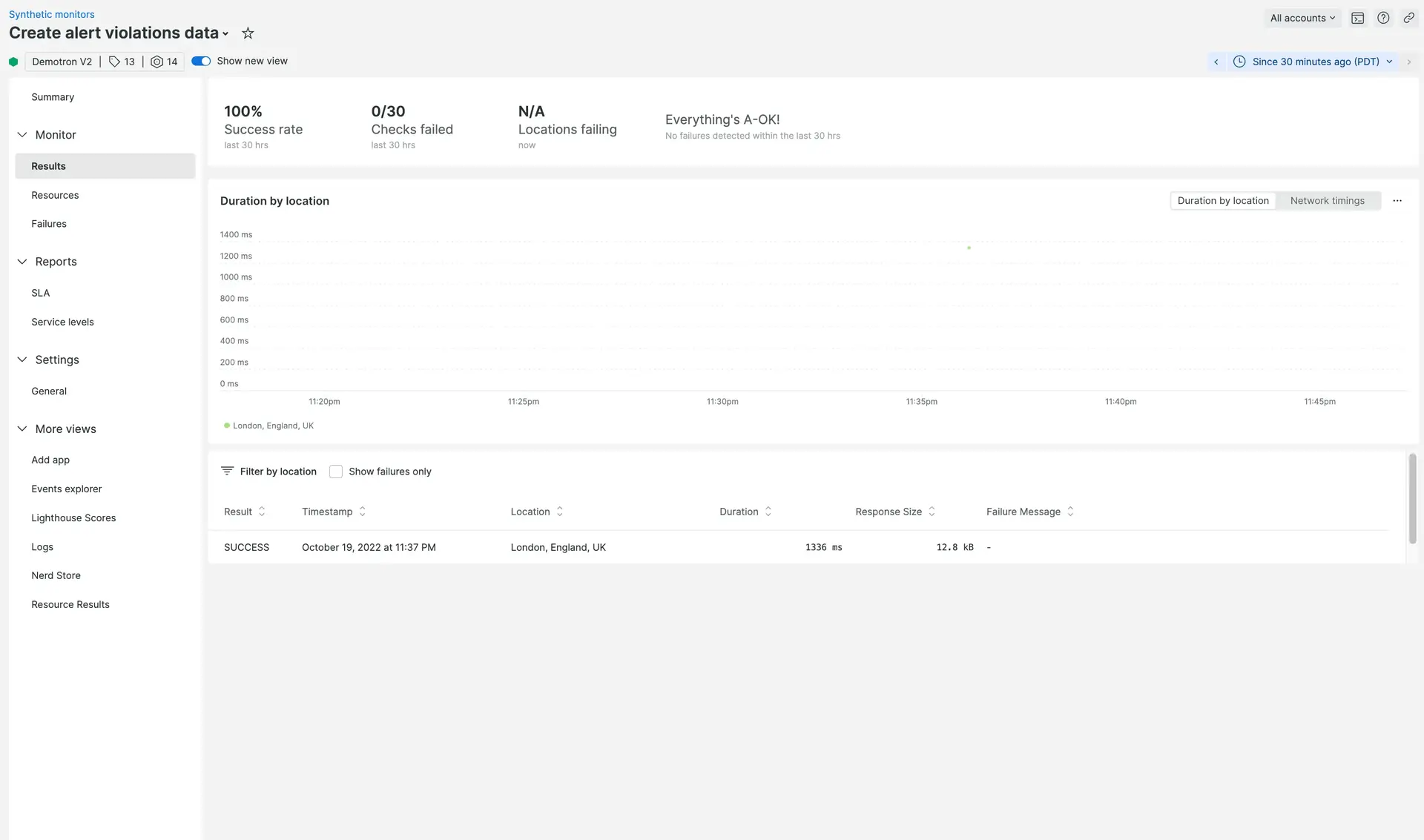
Results 페이지 에서 간단한 스크립트 모니터 결과의 전체 목록에 액세스하려면 다음을 수행하세요.
- one.newrelic.com > Synthetic monitoring > (모니터 선택) > Results 로 이동합니다.
- 원하는 결과 유형을 찾으려면 목록을 정렬 하고 위치별로 필터링하세요. 예를 들어, 아일랜드에서 비정상적으로 빠른 응답 시간을 찾으려면 Duration (asc) 기준으로 정렬하고 Ireland, EU) 제외한 모든 위치를 비활성화합니다.
- 로드 시간 및 응답 크기에 대한 세부정보를 포함하여 특정 시점에 웹사이트가 어떻게 수행되었는지 이해하려면 Results 페이지의 세부정보 보기를 사용하세요.

one.newrelic.com > Synthetic monitoring > (모니터 선택) > Results > (결과 선택: 로드 시간 및 총 로드 크기를 포함하여 각 모니터 검사의 세부 정보를 봅니다.
Overview 및 Failures 페이지에서 직접 간단한 스크립트 모니터에 대한 흥미로운 결과에 액세스할 수도 있습니다.
원하는 경우... | 이게 ... |
|---|---|
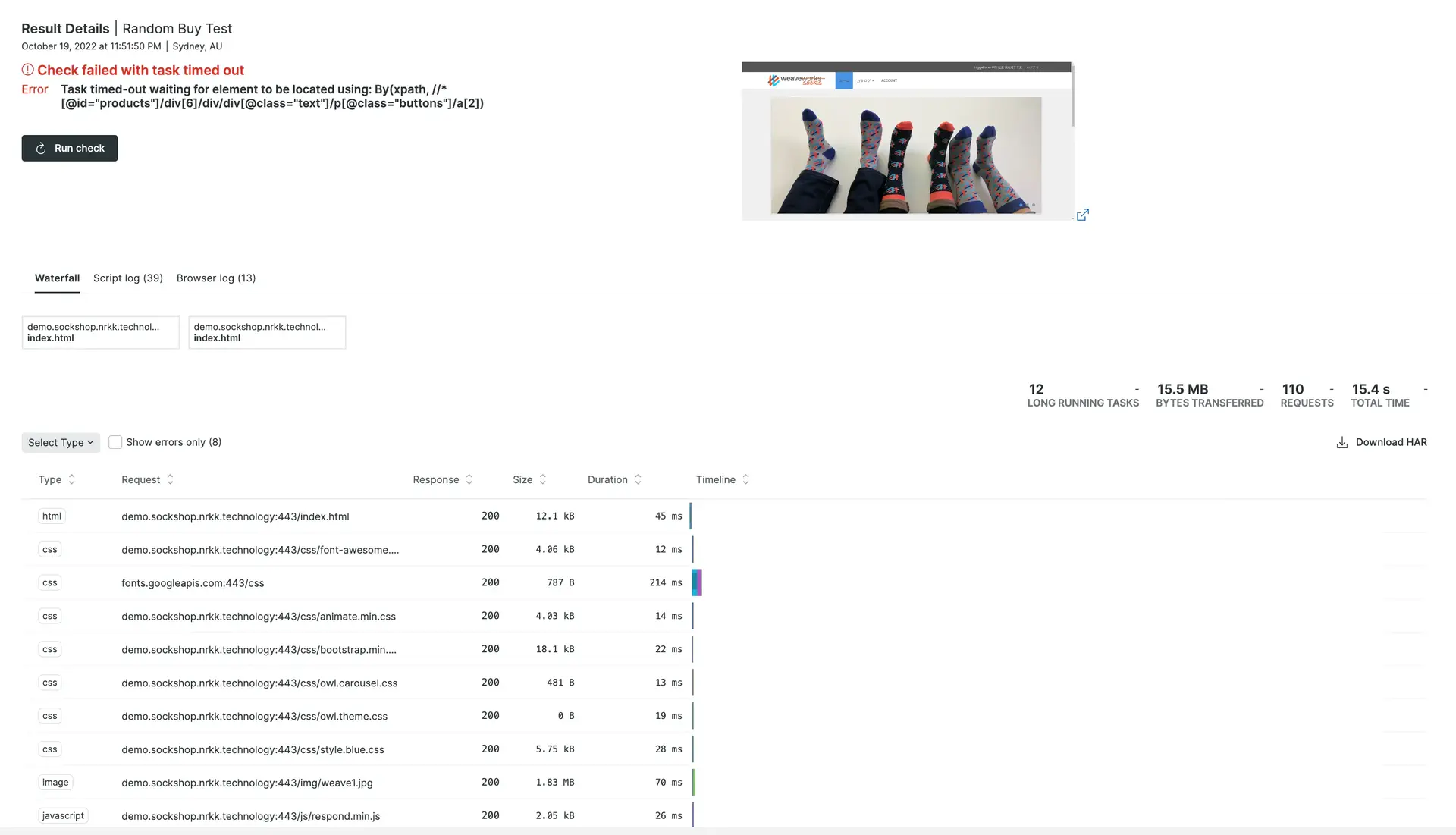
페이지 리소스에 대한 세부정보 가져오기 | 타임라인 보기를 사용합니다. (API 테스트 모니터의 경우 페이지 리소스가 하나만 있을 수 있습니다.) 타임라인 보기에서 다음을 수행할 수 있습니다.
|
단일 실패 위치 또는 결과 확인 | 모니터를 선택한 다음 Run check 클릭합니다. |
스크립트 로그 보기
스크립팅된 브라우저 및 API 테스트는 종종 script logs을 생성하여 펼쳐보기가 실행되는 방식에 귀중한 인사이트를 제공합니다. 이러한 로그에는 추가한 사용자 정의 로깅 메시지와 함께 선택한 스크립트의 내용이 포함됩니다.
script logs) 보는 방법은 다음과 같습니다.
- Synthetic Monitoring > Results 으로 이동합니다.
- 특정 테스트 결과를 선택하세요.
- Script Log 탭을 클릭합니다.
팁
Script logs 테스트가 실패했거나 사용자가 사용자 정의 로깅을 포함하도록 선택한 경우에만 사용할 수 있습니다.
스크립트 마일스톤을 수동으로 기록하려면 스크립트에 로깅 기능을 포함 할 수 있습니다.
모니터 스크린샷 보기
간단한 브라우저와 스크립트로 작성된 브라우저 모니터는 스크린샷을 찍을 수 있습니다. 기본적으로 단순 브라우저와 스크립트된 브라우저 모니터는 모두 검사가 실패한 경우에만 스크린샷을 찍습니다. 그러나 스크립트에서 스크린샷 찍기 를 수동으로 호출하면 스크립트된 브라우저 모니터가 모든 검사에서 스크린샷을 찍을 수 있습니다.
팁
스크립트로 작성된 브라우저 모니터는 마지막으로 찍은 스크린샷만 저장합니다.

one.newrelic.com > Synthetic monitoring > (모니터 선택) > Results > (결과 선택).
타이밍 세부정보
일부 모니터 유형의 경우 전체 모니터 확인 기간이 개별 페이지 요청 기간보다 깁니다. 이는 일부 브라우저 동작이 개별적으로 측정되지 않지만 여전히 총 검사 시간에 포함되기 때문입니다.
측정되지 않은 행동의 예는 다음과 같습니다.
- 자바스크립트 상호작용
- 리소스 프리페칭 및 우선순위 지정
- DNS 사전 확인
- TCP 사전 연결
- 페이지 사전 렌더링