New Relic에서 "Hello, world!" 애플리케이션을 빌드하는 방법은 다음과 같습니다.
이 가이드에서는 다음을 수행합니다.
- 애플리케이션의 프로토타입을 생성하는 New Relic 사이트의 로컬 버전 생성
- Instant Observability에 게시하여 팀원과 애플리케이션을 공유하세요.
시작하기 전에
애플리케이션을 개발하려면 New Relic 계정과 New Relic One CLI( nr1 )가 필요합니다.
아직 하지 않은 경우:
- New Relic 계정에가입하세요 . 이 가이드를 완료하려면 게시 및 구독 권한이 필요합니다.
- Node.js설치
- CLI 빠른 시작완료
이제 my-awesome-nerdpack 라는 Nerdpack이 있습니다. 이 Nerdpack에는 Nerdlet과 이름을 지정한 실행기가 있습니다(이 가이드에서는 기본 실행기 이름인 "launcher"와 Nerdlet 이름인 "home"을 사용함). 이 가이드 전체에서 이 Nerdpack을 사용합니다.
마지막으로 nr1 이(가) 최신 상태인지 확인하세요.
$nr1 update환경 설정에 대한 추가 세부 정보는 개발 환경 설정 및 Nerdpack에 대한 고급 구성 활성화를 참조하세요.
로컬에서 애플리케이션 업데이트 및 제공
nr1 사용하면 Nerdpack의 로컬 빌드를 New Relic에 제공할 수 있습니다. 이를 통해 애플리케이션을 게시하기 전에 프로덕션과 유사한 환경에서 애플리케이션을 개발할 수 있습니다.
코드를 변경하기 전에 Nerdpack의 디렉토리 구조를 숙지하십시오.
my-awesome-nerdpack/├───README.md├───launchers/│ └───launcher/│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.json런처 및 nerdlet 디렉토리에는 애플리케이션의 로직이 포함되어 있습니다. 대부분의 코드를 업데이트하는 곳은 이 디렉토리입니다. Nerdpack 전체의 nr1.json 파일에는 Nerdpack, Nerdlet 및 런처에 대한 메타데이터가 들어 있습니다.
팁
Nerdpack 파일 구조에 대해 자세히 알아보려면 설명서를 읽어보세요.
my-awesome-nerdpack/nerdlets/home/index.js에서 기본 반환 메시지를 "Hello, world!"로 변경합니다.
import React from 'react';
// https://docs.newrelic.com/docs/new-relic-programmable-platform-introduction
export default class HomeNerdlet extends React.Component { render() { return <h1>Hello, world!</h1>; }}선택적 단계로 icon.webp라는 이미지를 사용하여 사용자 지정 실행기 아이콘을 추가 할 수 있습니다.
launchers/launcher에서 icon.png라는 이미지를 추가합니다.
my-awesome-nerdpack/├───README.md├───launchers/│ └───launcher/│ ├───icon.png│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.json그러면 런처 아이콘이 생성됩니다.
루트 디렉터리에서 동일한 이미지를 추가합니다.
my-awesome-nerdpack/├───README.md├───icon.png├───launchers/│ └───launcher/│ ├───icon.png│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.json앱 세부 정보 페이지의 아이콘을 설정합니다.
다음으로 런처의 이름을 좀 더 의미 있는 이름으로 변경합니다. my-awesome-nerdpack/launchers/launcher/nr1.json에서 displayName 를 "Hello world"로 변경합니다.
{ "schemaType": "LAUNCHER", "id": "launcher", "displayName": "Hello world", "description": "Describe me", "rootNerdletId": "7c4d08ae-4e6f-40d8-80a9-f8b7722fb96b.home"}새 변경 사항을 로컬에서 보려면 Nerdpack 내에서 로컬 노드 서버를 시작하십시오.
$nr1 nerdpack:serveFound and loaded 2 nr1.json files on MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) Nerdpack.Nerdpack: ✔ MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) nr1.jsonLaunchers: ✔ launcher launchers/launcher/nr1.jsonNerdlets: ✔ home nerdlets/home/nr1.jsonThere is no certificate created yet. ✔ New certificate created.Webpack bundle analyzer is enabled (you need to wait for the first build to finish) └ You can head to http://127.0.0.1:27888NOTE: To verify how your assets will look in production, you need to add "--mode=prod" when starting the development server.🛠 Built artifact files for:ex.js... ⁎ 123a4b95-678c-9012-3456-d7e8f90g1hi2--home built ✔ ✔ Nerdpack built successfully! ★ Starting as orchestrator... ✔ Server ready! Test it at: https://one.newrelic.com/?nerdpacks=local ↩ Server will reload automatically if you modify any file! ℹ Additionally, you can test the following artifacts at:Launchers: ⁎ launcher https://onenr.io/0JBQrggmDwZ ℹ You can use "npm start -- --mode=prod" to run the development server in prod mode.출력 하단의 URL을 사용하여 런처를 엽니다.
Launchers: ⁎ launcher https://onenr.io/0JBQrggmDwZ ℹ You can use "npm start -- --mode=prod" to run the development server in prod mode.애플리케이션 게시
로컬에서 Nerdpack을 제공하고 있기 때문에 동료가 볼 수 없습니다. 준비가 되면 통합, 대시보드, 알림, Nerdpacks 등의 통합 카탈로그인 Instant Observability에 게시하십시오. Nerdpack을 게시하는 데 문제가 있는 경우 Nerdpack 권한에 대해 알아보려면 설명서를 읽으십시오.
루트 디렉터리에서 Nerdpack을 게시합니다.
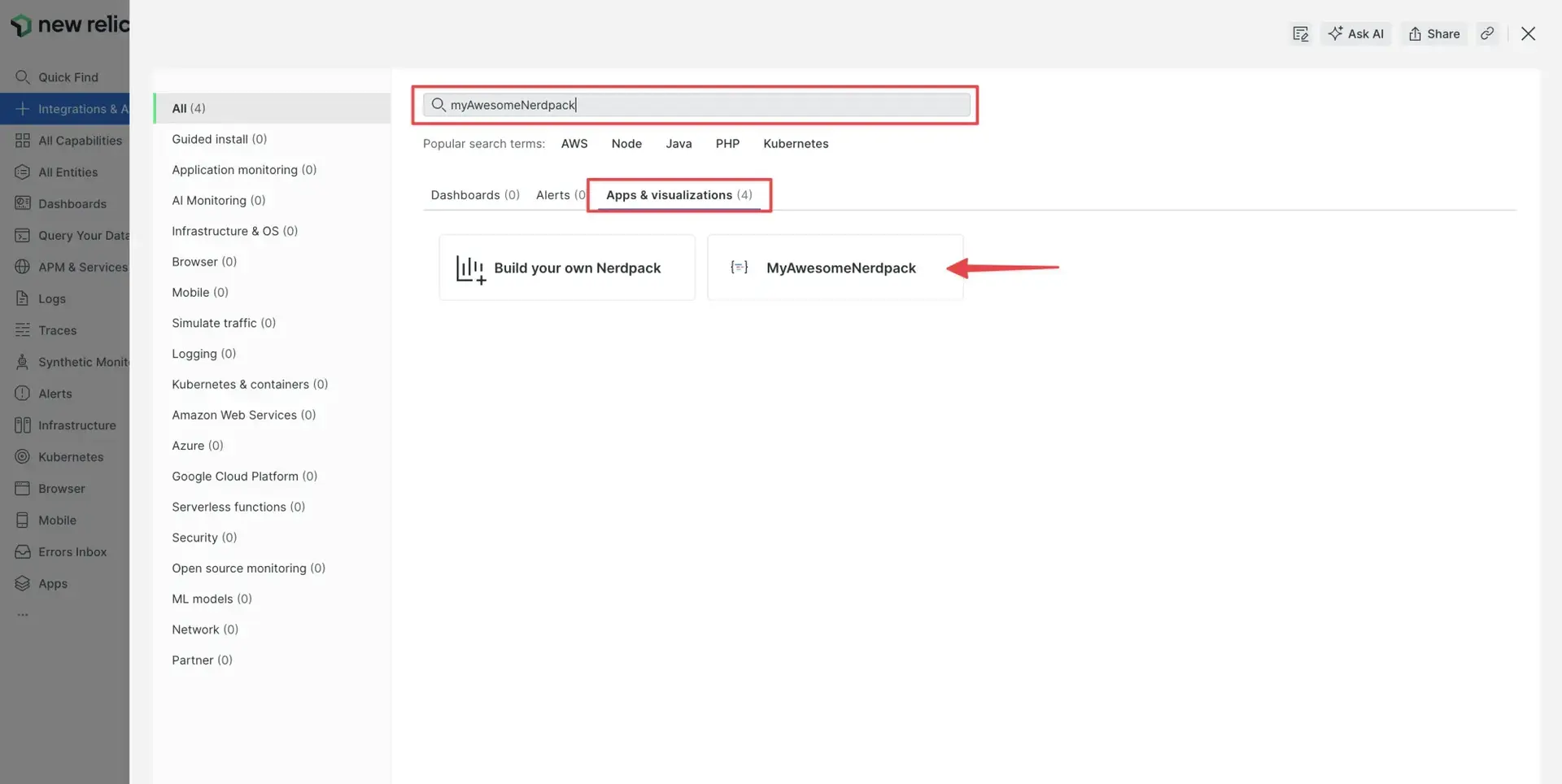
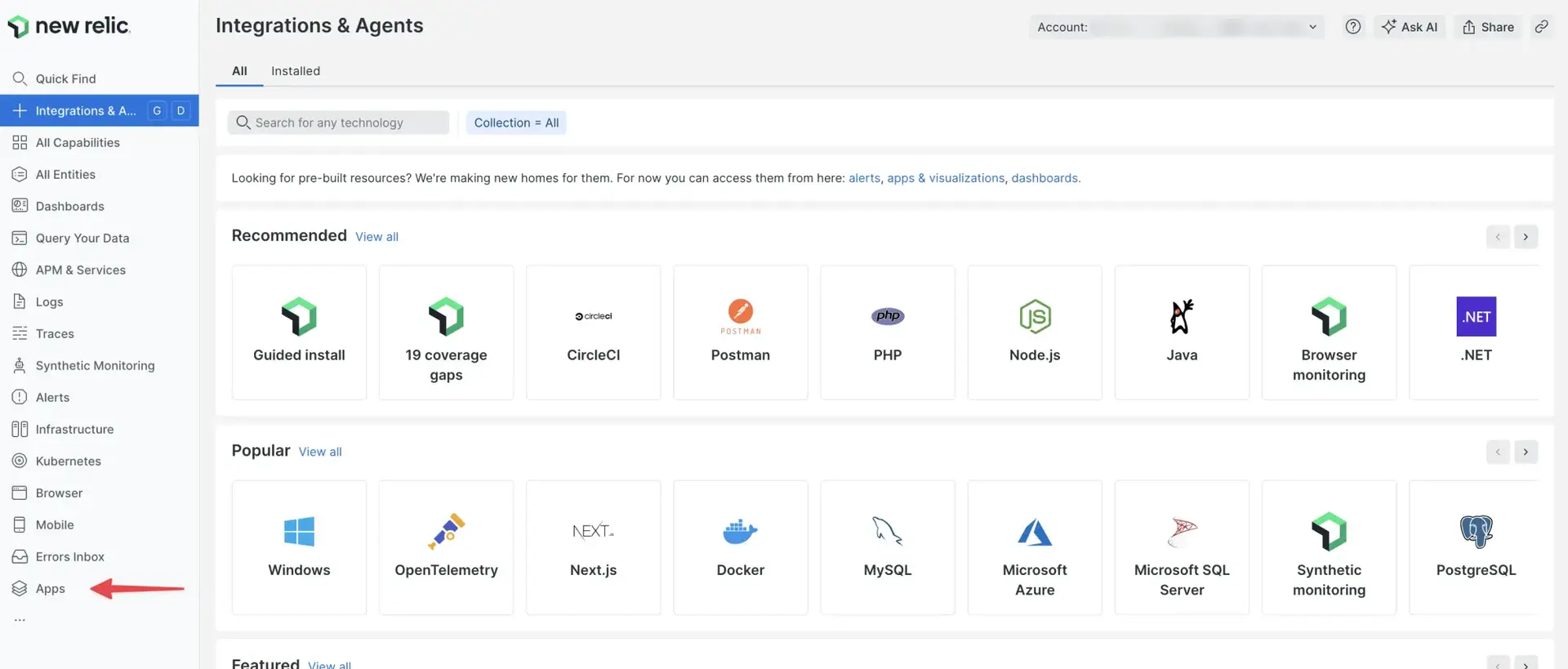
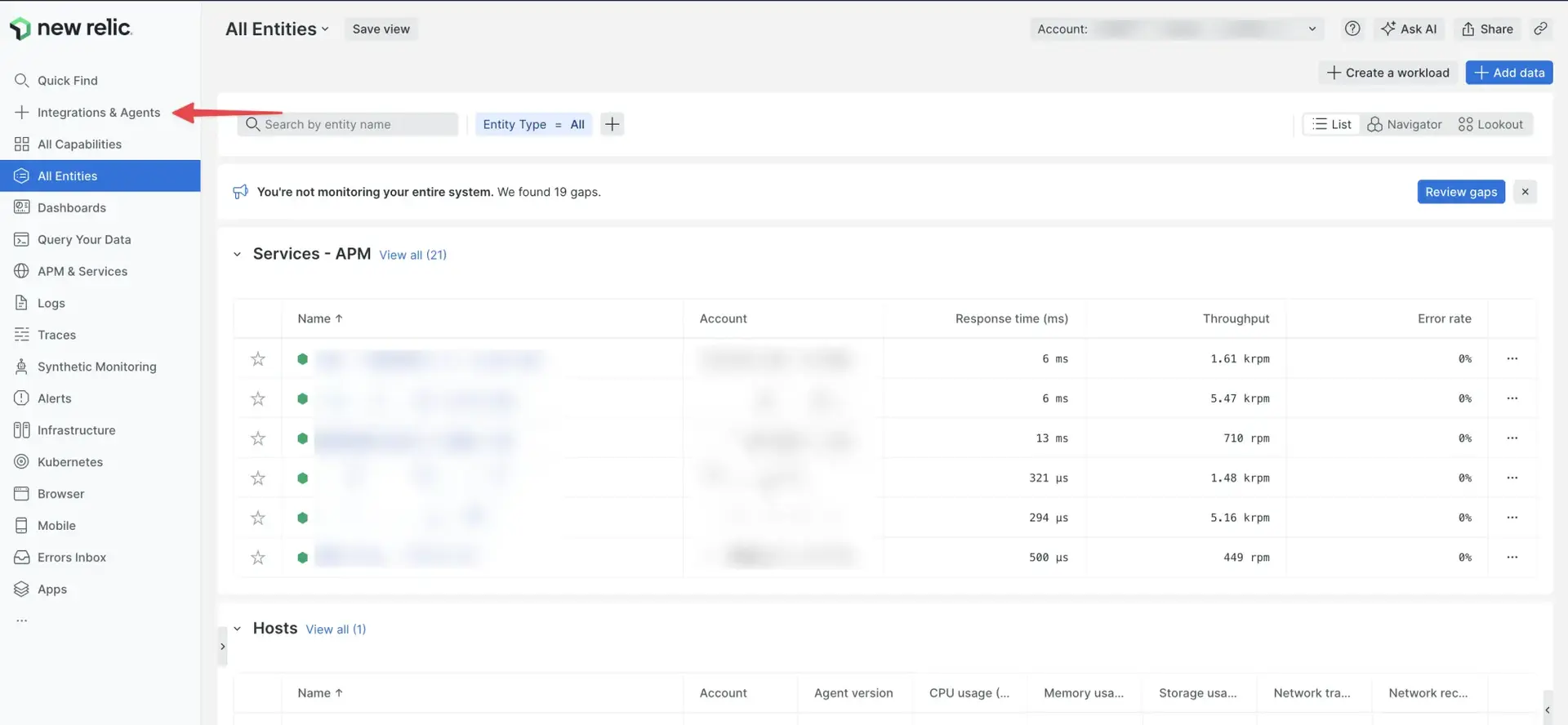
$nr1 nerdpack:publishFound and loaded 2 nr1.json files on MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) Nerdpack.Nerdpack: ✔ MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) nr1.jsonLaunchers: ✔ launcher launchers/launcher/nr1.jsonNerdlets: ✔ home nerdlets/home/nr1.json🛠 Built artifact files for: ⁎ 123a4b95-678c-9012-3456-d7e8f90g1hi2--home built ✔ ✔ Nerdpack built successfully!Publishing Nerdpack MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) ✔ Nerdpack published successfully! ✔ Tagged 123a4b95-678c-9012-3456-d7e8f90g1hi2 version 0.1.0 as STABLE.뉴렐릭 에서 Integrations & Agents 클릭합니다.

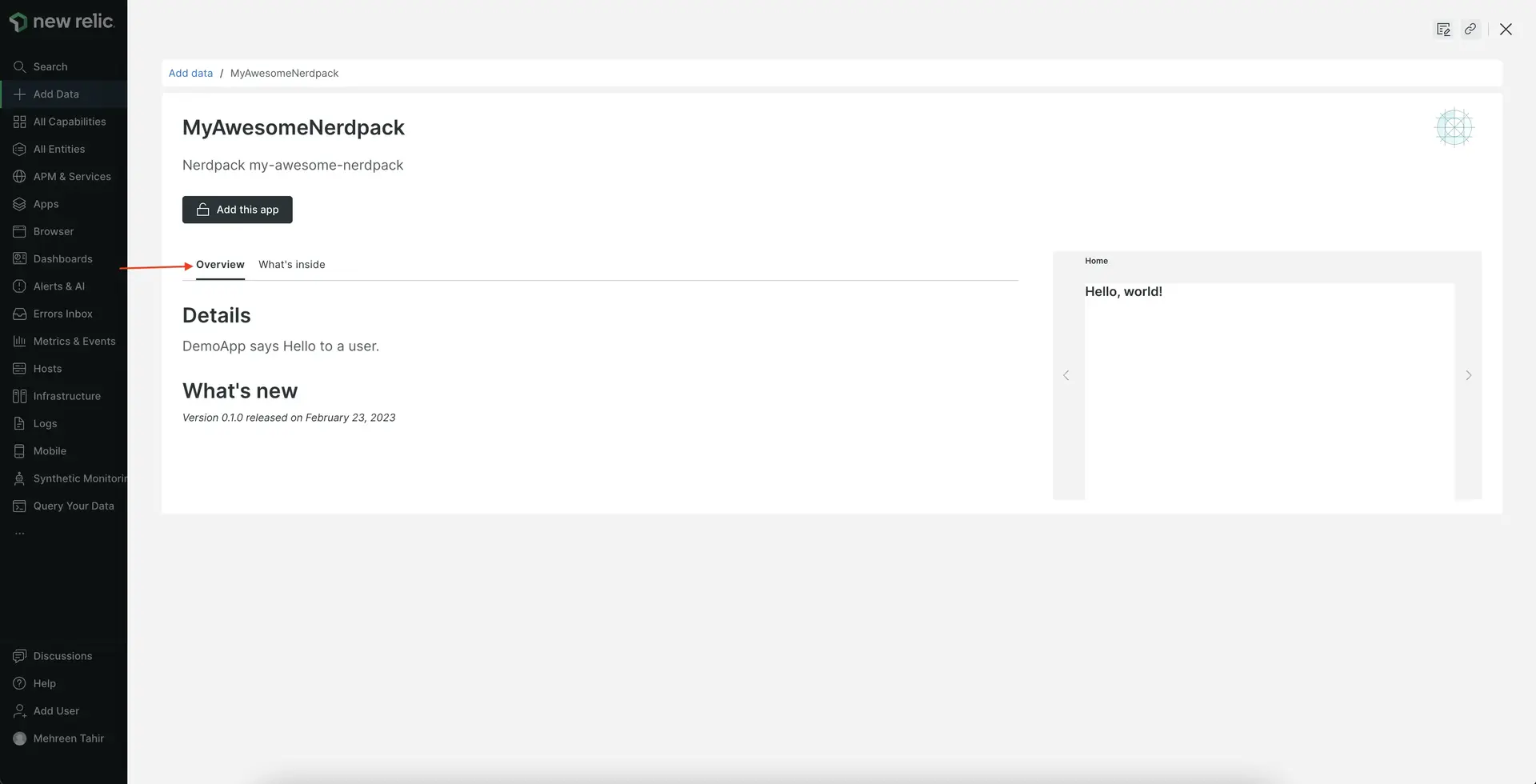
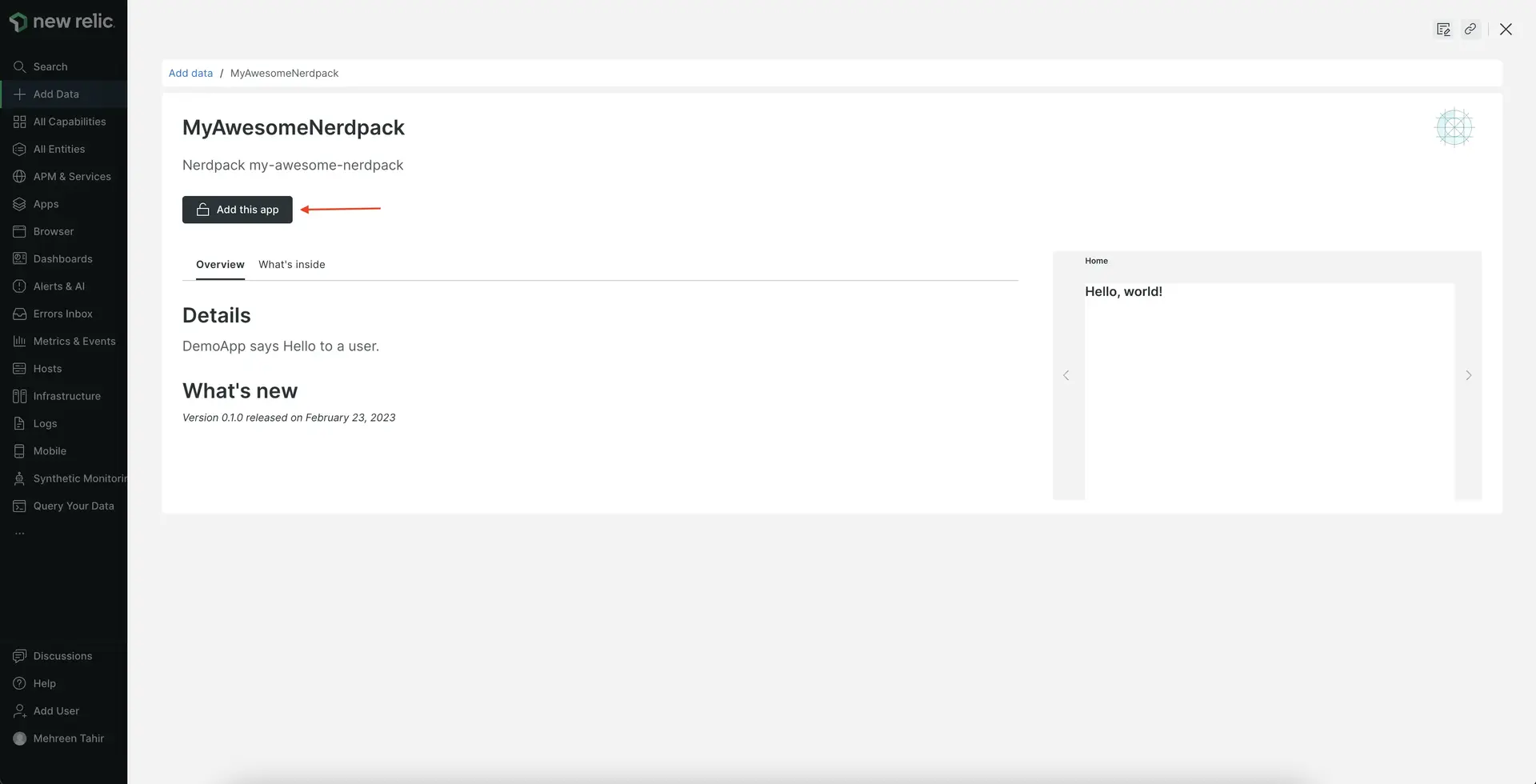
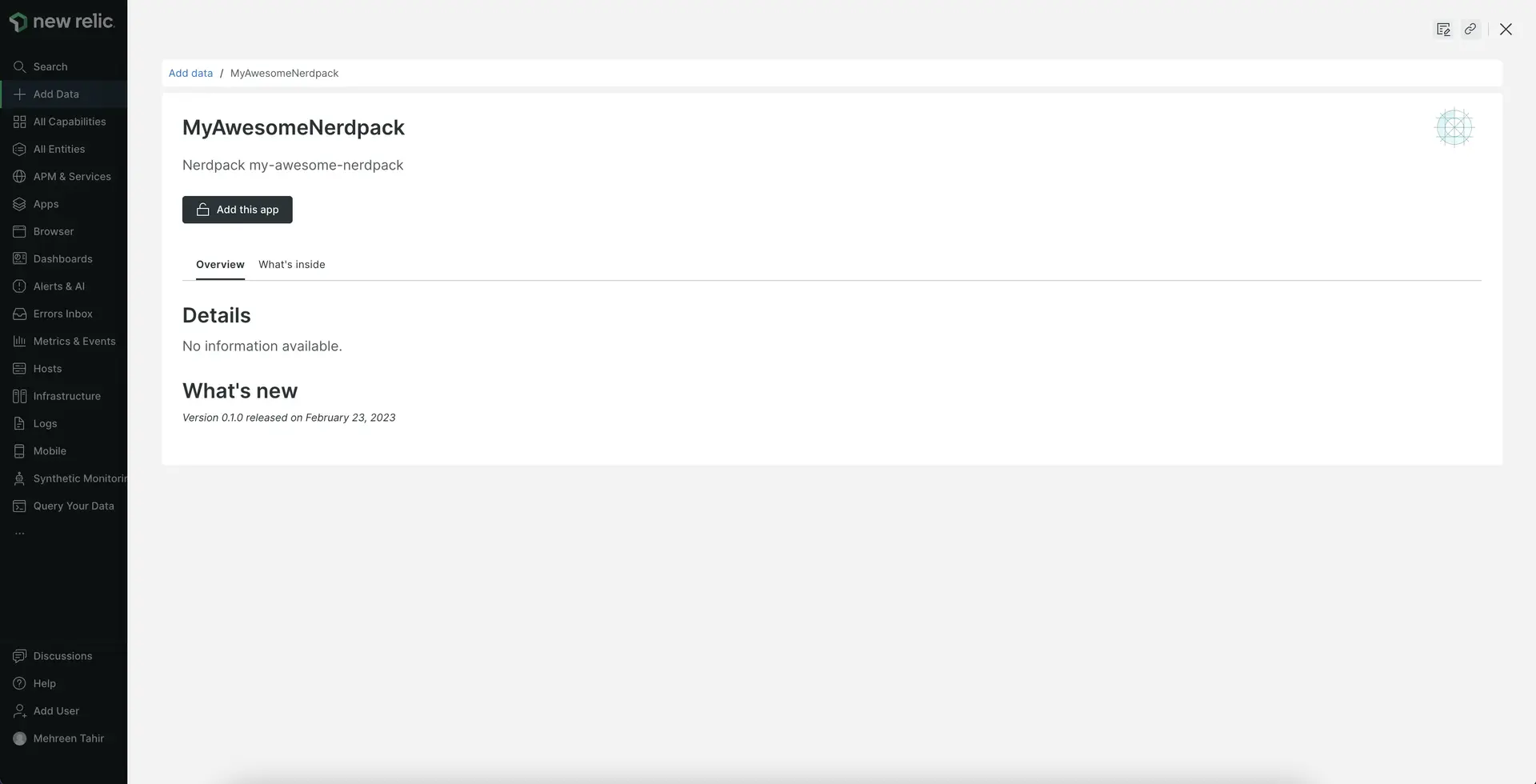
새 응용 프로그램이 열리면 설명 정보가 표시되지 않습니다. 다음 섹션에서는 설명 메타데이터를 추가하는 방법을 보여줍니다.

카탈로그 세부 정보로 프로젝트 설명
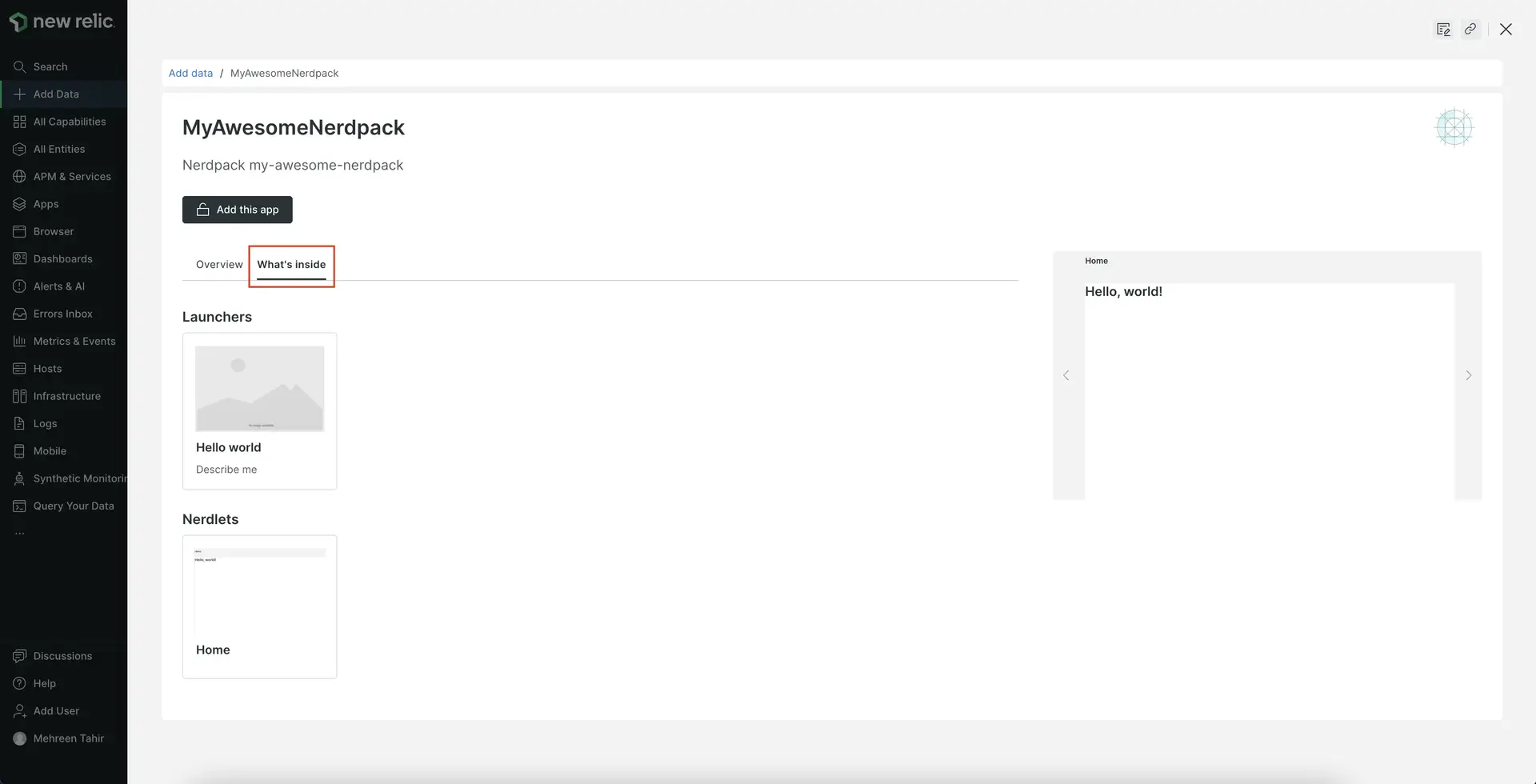
이제 새 애플리케이션이 Instant Observability에 있으므로 사용자가 애플리케이션의 기능과 사용 방법을 이해하는 데 도움이 되는 정보를 추가할 수 있습니다.
Nerdpack의 루트 디렉토리에서 다음을 실행하십시오.
$nr1 create --type catalog ✔ created: launchers/launcher/catalog ✔ created: nerdlets/home/catalog ✔ catalog created successfully! catalog is available at "./catalog"이렇게 하면 세 개의 디렉터리가 생성됩니다.
- launchers/launcher/catalog: 런처 스크린샷을 보관합니다.
- nerdlets/home/catalog: Nerdlet 스크린샷을 저장합니다.
- 카탈로그: 여기에는 Nerdpack에 대한 설명서, 스크린샷, 설명 및 추가 정보가 들어 있습니다.
팁
다른 런처, Nerdlet 또는 사용자 정의 시각화가 있는 경우 이 명령에서 카탈로그 디렉토리도 가져옵니다.
프로젝트에서 결과가 다음과 같이 표시됩니다.
my-awesome-nerdpack/├───README.md├───icon.png├───catalog/│ ├───README.md│ ├───additionalInfo.md│ ├───config.json│ ├───documentation.md│ └───screenshots/├───launchers/│ └───launcher/│ ├───icon.png│ ├───catalog/│ │ └───screenshots/│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ ├───catalog/│ │ └───screenshots/│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.json프로젝트의 루트 카탈로그 디렉터리에서 프로젝트를 설명하는 스크린샷 또는 다양한 유형의 메타데이터를 추가합니다. 런처 또는 Nerdlet의 카탈로그 디렉토리에 스크린샷을 추가할 수도 있습니다. 추가할 수 있는 항목에 대한 자세한 내용은 Nerdpack의 카탈로그 메타데이터 업데이트를참조하세요.
원하는 스크린샷과 설명을 추가한 후 다음을 실행하여 Instant Observability 카탈로그에 메타데이터를 저장합니다.
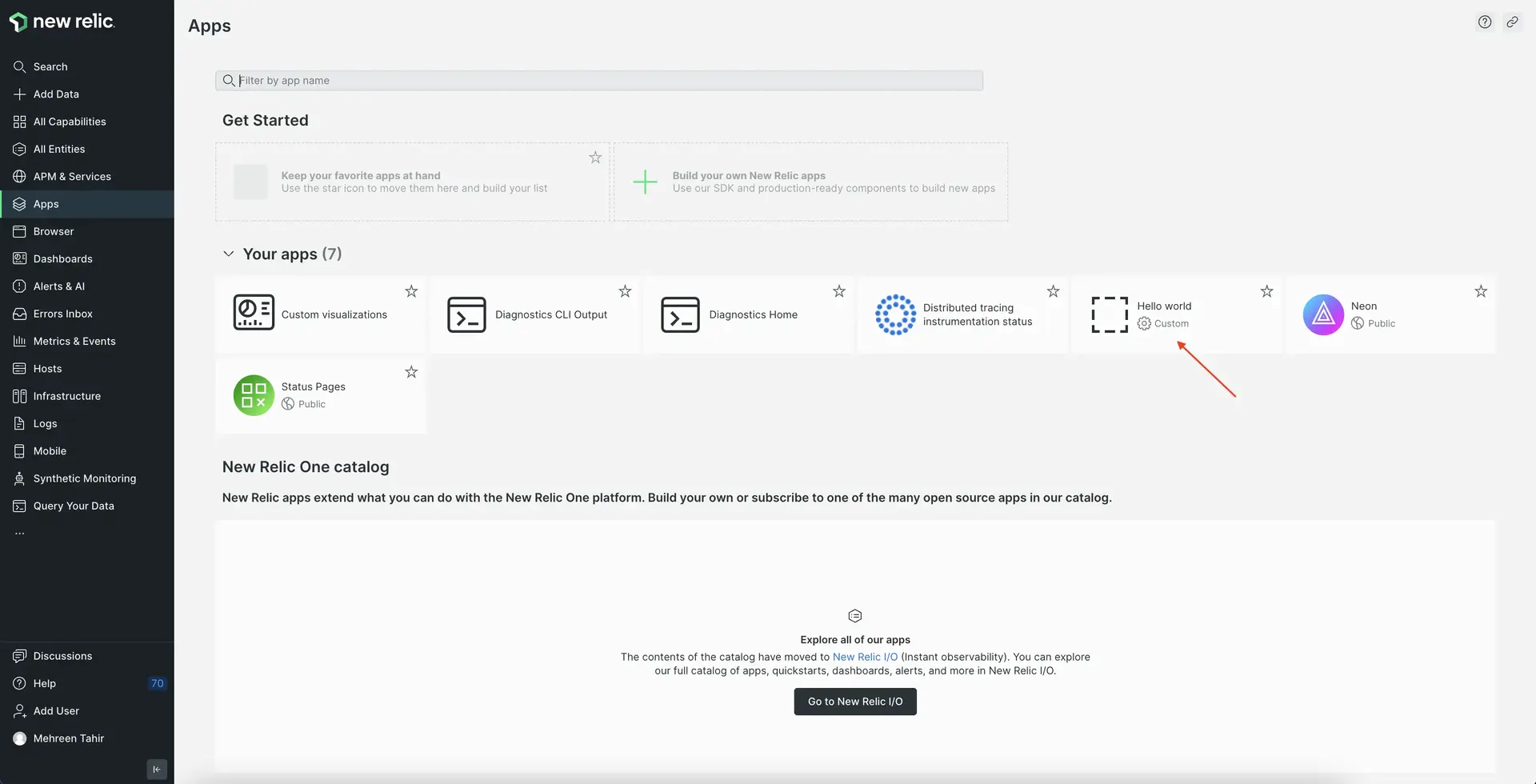
$nr1 catalog:submit애플리케이션에 계정 구독
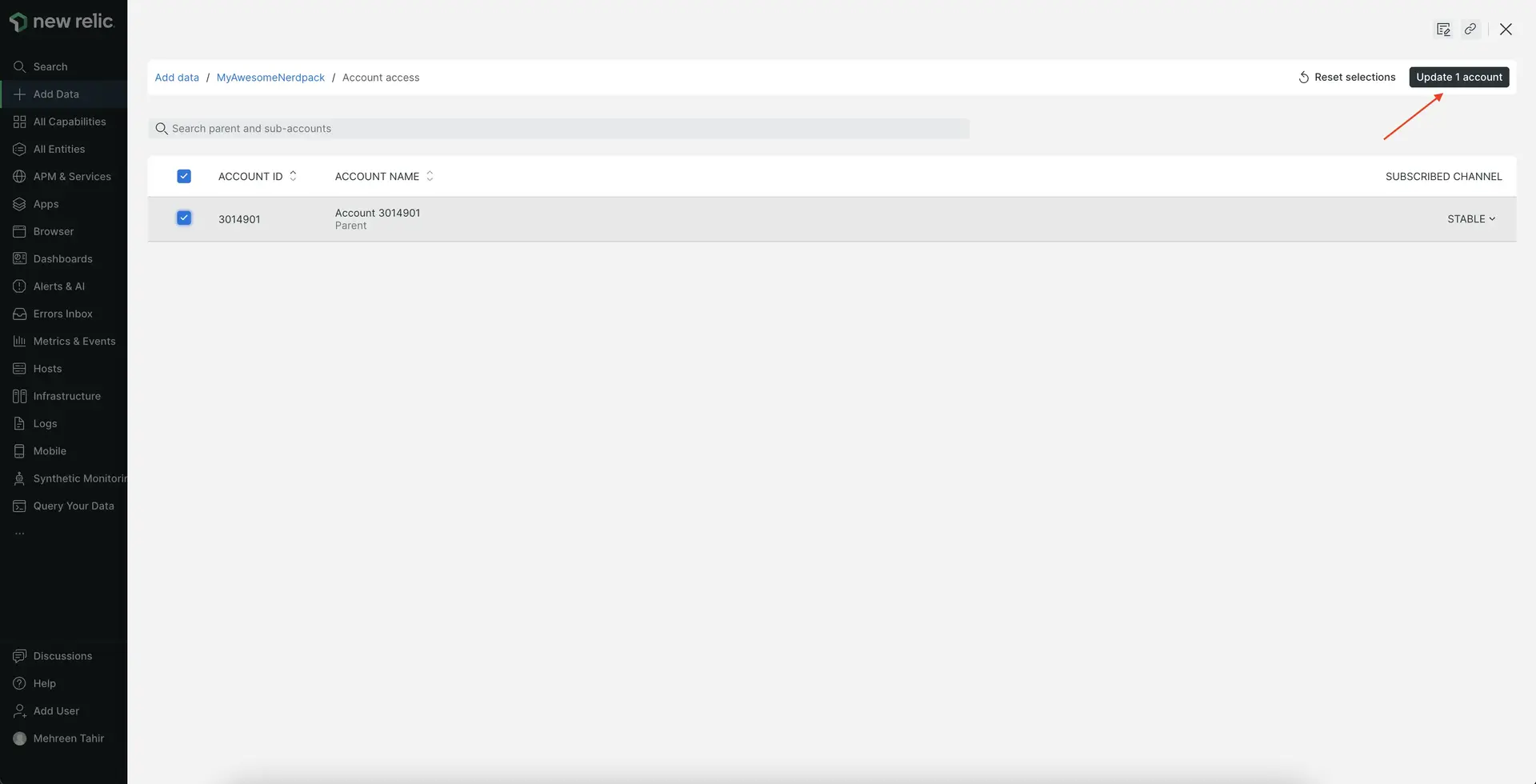
애플리케이션을 사용하려면 구독해야 합니다. 귀하 계정의 어떤 사용자가 구독할 수 있는지 알아보려면 권한 문서를읽어보십시오.
요약
이제 이 예제의 단계를 완료했으므로 다음과 같은 기본 단계를 배웠습니다.
- 로컬 애플리케이션 만들기
- 애플리케이션을 Instant Observability에 게시하여 동료와 공유할 수 있습니다.
- 사용자가 사용 방법을 이해할 수 있도록 카탈로그의 프로젝트에 세부 정보 추가
- 다른 사용자가 사용할 수 있도록 애플리케이션 계정을 구독하세요.