페이지 로드 성능 측정은 계속해서 발전하고 있습니다. 전반적인 성능과 사용자 경험을 개선하기 위해 다양한 측정항목과 측정항목이 서로 어떻게 관련되어 있는지 이해하는 데 도움이 됩니다.

아래 지침을 따르기 전에 개선하려는 특정 페이지로 범위를 좁히십시오. 최대의 효과를 얻으려면 자주 액세스하지만 사용자의 75번째 백분위수에 대해 허용된 점수보다 낮은 페이지에 초점을 맞춥니다.
페이지 로드 KPI
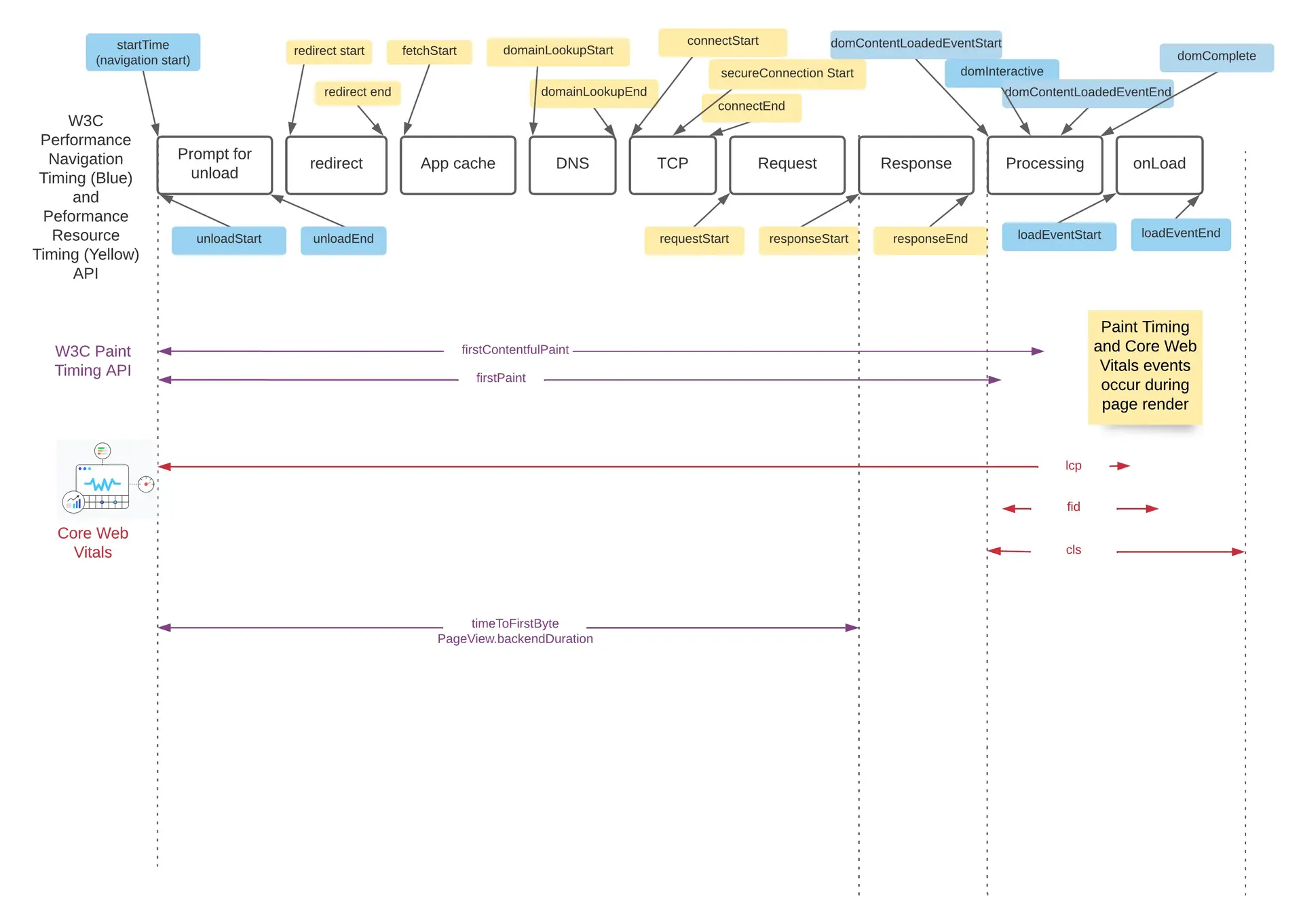
첫 번째 바이트까지의 시간(TTFB)을 개선하는 방법:
첫 번째 바이트까지의 시간은 탐색 시작(사용자가 링크 클릭)부터 브라우저가 서버로부터 응답의 첫 번째 바이트를 수신할 때까지의 시간을 측정합니다. 75번째 백분위수의 사용자가 하나 이상의 페이지에서 0.5초가 넘는 TTFB를 경험하는 경우 PageView 에서 다음 속성을 쿼리하여 타이밍을 더 세분화할 수 있습니다.
backendDurationconnectionSetupDurationdnsLookupDurationnetworkDuration
종종 렌더링 전의 속도 저하가 타사 API 또는 백엔드 애플리케이션의 백엔드 속도 저하로 인해 발생합니다.
타사 API에 대한 종합적인 모니터링은 운영 및 개발 팀이 근본 원인이 통제할 수 없는 경우를 이해하는 데 도움이 됩니다. 코드를 제어할 수 없더라도 종합 결과를 타사와 공유하여 고객이 경험하는 것을 이해하도록 도와 결과에 영향을 줄 수 있습니다.
귀하 또는 귀하의 팀이 백앤드 스튜디오를 소유한 경우 에이전트, Pixie 또는 OpenTelemetry 사용하여 성능을 이해하고 관리할 수 있습니다. 팀 간 커뮤니케이션을 더 쉽게 하려면 서비스 수준 관리 경계를 구현하는 것이 좋습니다.
누적 레이아웃 이동(CLS)
누적 레이아웃 이동은 콘텐츠가 이미 로드된 후 이동하는 정도를 나타내는 점수입니다. CLS 개선을 위한 일반적인 팁 및 요령:
- 스타일시트의 크기를 지정하고 브라우저의 기본 CSS가 종횡비를 제어하도록 합니다.
- 광고 슬롯을 위한 공간을 정적으로 예약합니다.
- 표시 영역 상단 근처의 광고를 피하세요.
- 기존 콘텐츠 위에 새 콘텐츠를 삽입하지 마십시오.
- 포함을 위한 충분한 공간을 미리 계산합니다.
추가 리소스:
- CLS 최적화에 대한 Google의 접근 방식 .
- Lighthouse 는 특정 페이지에 대해 종합 테스트를 실행하고 CLS 최적화 방법을 포함하는 권장 사항 목록을 제공하는 Google의 도구입니다.
가장 큰 함량이 있는 페인트(LCP)
가장 큰 콘텐츠가 포함된 페인트는 가장 큰 콘텐츠 요소를 페인트할 때까지 페이지 렌더링 시작 사이의 차이를 측정합니다. web.dev 에 따르면 느린 LCP의 일반적인 원인은 다음과 같습니다.
- 느린 서버 응답 시간
- 렌더링 차단 JavaScript 및 CSS
- 느린 리소스 로드 시간
- 클라이언트 측 렌더링
브라우저 세션 추적 정보 를 사용하여 위의 일반적인 원인 중 최적화하려는 특정 페이지에 영향을 미치는 요인을 이해하십시오.
LCP 개선을 위한 접근 방식:
- CDN을 활용하고 캐싱 및 에지 서버 성능에 주의하십시오.
- 초기에 타사 연결을 설정합니다.
- 중요하지 않은 Javascript 및 CSS를 지연합니다.
추가 리소스:
- LCP 최적화에 대한 Google의 접근 방식 .
- Lighthouse 는 특정 페이지에 대해 종합 테스트를 실행하고 CLS 최적화 방법을 포함하는 권장 사항 목록을 제공하는 Google의 도구입니다.
다음 페인트와의 상호작용(INP)
INP(다음 페인트로의 복합체 결합)는 사용자가 클릭, 탭 및 키보드를 통해 페이지와 상호 작용하는 시기를 수명 전반에 걸쳐 페이지와 상호 작용하는 시점을 계산합니다. 이는 실제 사용자 행동에 따라 달라지지만(결과는 사용자의 조바심 및 행동 타이밍에 따라 다름) 총 차단 시간(TBT)을 줄여 최적화할 수 있는 필드 지표입니다.
이렇게 하려면 다음을 수행해야 합니다.
- 긴 차단 작업을 분리합니다.
- 부풀려진 JavaScript를 최적화합니다.
- 논리 서버 측을 이동하거나 웹 작업자를 사용하여 백그라운드에서 스레드를 실행합니다.
브라우저 세션 추적 정보 를 사용하여 차단 간격이 발생하는 위치와 지속 기간을 이해하십시오.
추가 리소스:
- INP 최적화에 대한 Google의 접근 방식
- Lighthouse 는 특정 페이지에 대해 신세틱 테스트를 실행하고 INP 최적화 방법이 포함된 권장 사항 목록을 제공하는 Google의 도구입니다.