통사론
목표-c
recordError:(NSError* _Nonnull)error attributes:(NSDictionary* _Nullable)attributes;빠른 [#swift]
NewRelic.recordError(error: $Error, map $eventAttributes);설명 [#description]
충돌 분석에 recordError API 호출을 사용할 수 있습니다. 캡처된 이벤트를 검토하여 앱에서 오류가 발생하는 빈도와 조건을 이해하는 데 도움이 됩니다. 추가한 사용자 정의 속성 외에도 이벤트에는 연결된 세션 속성 도 있습니다.
이 API는 오류 인스턴스와 선택적 속성 사전을 가져온 다음 recordHandledException 이벤트를 생성합니다. Handled exceptions 페이지 및 Crash events 트레일 과 같은 위치에서 UI의 이벤트 데이터를 볼 수 있습니다. 또한 NRQL 사용하여 이 데이터를 쿼리하고 뉴렐릭 대시보드에서 차트로 표시할 수도 있습니다.
매개변수 [#parameters]
목표-c
매개변수 | 유형 | 설명 |
|---|---|---|
|
| 필수의. 기록할 예외입니다. |
|
| 선택 과목. 컨텍스트를 제공하는 속성 사전. |
예 [#examples]
오브젝티브-C
다음은 간단한 오류 기록의 예입니다.
@try { @throw [NSException exceptionWithName:@"versionException" reason:@"App version no longer supported" userInfo:nil];} @catch (NSException* e) { [NewRelic recordHandledException:e];}다음은 사전으로 오류를 기록하는 또 다른 예입니다.
[NSJSONSerialization JSONObjectWithData:data options:opt error:error];if (error) { [NewRelic recordError:error withAttributes:@{@"int" : @1, @"Test Group" : @"A | B"}];}빠른 [#swift]
다음은 간단한 오류 기록의 예입니다.
do { try method()} catch { NewRelic.recordError(error)}다음은 사전으로 오류를 기록하는 또 다른 예입니다.
do { try method()} catch { NewRelic.recordError(error, attributes: [ "int" : 1, "Test Group" : "A | B" ])}통사론
recordError(options: { name: string; message: string; stack: string; isFatal: boolean; }) => void설명 [#description]
Ionic Capacitor에 대한 JavaScript/TypeScript 오류를 기록합니다. 프레임워크의 전역 오류 처리기에 이 메서드를 추가해야 합니다.
매개변수 [#parameters]
목표-c
매개변수 | 유형 | 설명 |
|---|---|---|
|
| 필수의. 오류 세부 정보가 포함된 개체입니다. |
예시 [#example]
try { throw new Error('Example error message');} catch (e: any) { NewRelicCapacitorPlugin.recordError({ name: e.name, message: e.message, stack: e.stack, isFatal: false, });}통사론
recordError(err: Error) : void;설명 [#description]
Cordova에 대한 JavaScript 오류를 기록합니다. 사용 중인 프레임워크의 오류 처리기에 이 메서드를 추가해야 합니다.
예 [#examples]
모난
Angular 2+는 오류를 처리하기 위해 ErrorHandler 클래스를 노출합니다. 다음과 같이 이 클래스를 확장하여 New Relic을 구현할 수 있습니다.
import { ErrorHandler, Injectable } from '@angular/core';import { NewRelic } from "@awesome-cordova-plugins/newrelic";
@Injectable()export class GlobalErrorHandler extends ErrorHandler { constructor() { super(); } handleError(error: any): void { NewRelic.recordError(error); super.handleError(error); }}그런 다음 app.module.ts에서 공급자에 대한 재정의를 나열하여 이 새로운 오류 처리기에 대해 Angular 2에 알려야 합니다.
@NgModule({ declarations: [AppComponent], imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule,HttpClientModule], providers: [{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy },{provide: ErrorHandler, useClass: GlobalErrorHandler}], bootstrap: [AppComponent],})반응하다
React 16+에는 하위 구성 요소에서 발생하는 오류를 포착하는 오류 경계 구성 요소가 추가되었습니다. 이는 오류를 추적하고 New Relic에 오류를 보고하는 데 매우 유용합니다.
import React, { Component } from "react";import { NewRelic } from "@awesome-cordova-plugins/newrelic";
export class ErrorBoundary extends Component { componentDidCatch(error, errorInfo) { if (errorInfo && errorInfo.componentStack) { // Optional line to print out the component stack for debugging. console.log(errorInfo.componentStack); }
NewRelic.recordError(error); this.setState({ error }); }
render() { // Render error messages or other components here. }}리덕스
Redux 미들웨어를 생성하여 상점에 적용할 수 있습니다. 이를 통해 New Relic에 오류를 보고할 수 있습니다.
import { NewRelic } from "@awesome-cordova-plugins/newrelic";
const NewRelicLogger = store => next => action => { try { // You can log every action as a custom event NewRelic.recordCustomEvent("eventType", "eventName", action); return next(action) } catch (err) {
// NewRelic.recordBreadcrumb("NewRelicLogger error", store.getState());
// Record the JS error to New Relic NewRelic.recordError(err); }}
export default NewRelicLogger;상점을 만들 때 미들웨어가 적용되었는지 확인하십시오.
import { createStore, applyMiddleware } from "redux"import NewRelicLogger from "./middleware/NewRelicLogger"
const store = createStore(todoApp, applyMiddleware(NewRelicLogger));뷰
Vue에는 기본 JavaScript 오류를 보고하고 Vue 인스턴스를 전달하는 전역 오류 처리기가 있습니다. 이 처리기는 New Relic에 오류를 보고하는 데 유용합니다.
import { NewRelic } from "@awesome-cordova-plugins/newrelic";
Vue.config.errorHandler = (err, vm, info) => { // Record properties passed to the component if there are any if(vm.$options.propsData) { NewRelic.recordBreadcrumb("Props passed to component", vm.$options.propsData); }
// Get the lifecycle hook, if present let lifecycleHookInfo = 'none'; if (info){ lifecycleHookInfo = info; }
// Record a breadcrumb with more details such as component name and lifecycle hook NewRelic.recordBreadcrumb("Vue Error", { 'componentName': vm.$options.name, 'lifecycleHook': lifecycleHookInfo })
// Record the JS error to New Relic NewRelic.recordError(error);}통사론
recordError(error, StackTrace.current, attributes: attributes);설명 [#description]
사용자 정의 속성과 함께 recordError 메소드를 사용하여 치명적이지 않은 예외를 등록할 수 있습니다.
예시 [#example]
try { some_code_that_throws_error();} catch (ex) { NewrelicMobile.instance .recordError(error, StackTrace.current, attributes: attributes);}통사론
recordError(e: string|error): void;설명 [#description]
React Native에 대한 JavaScript 오류를 기록합니다.
예시 [#example]
try { var foo = {}; foo.bar();} catch(e) { NewRelic.recordError(e);}통사론
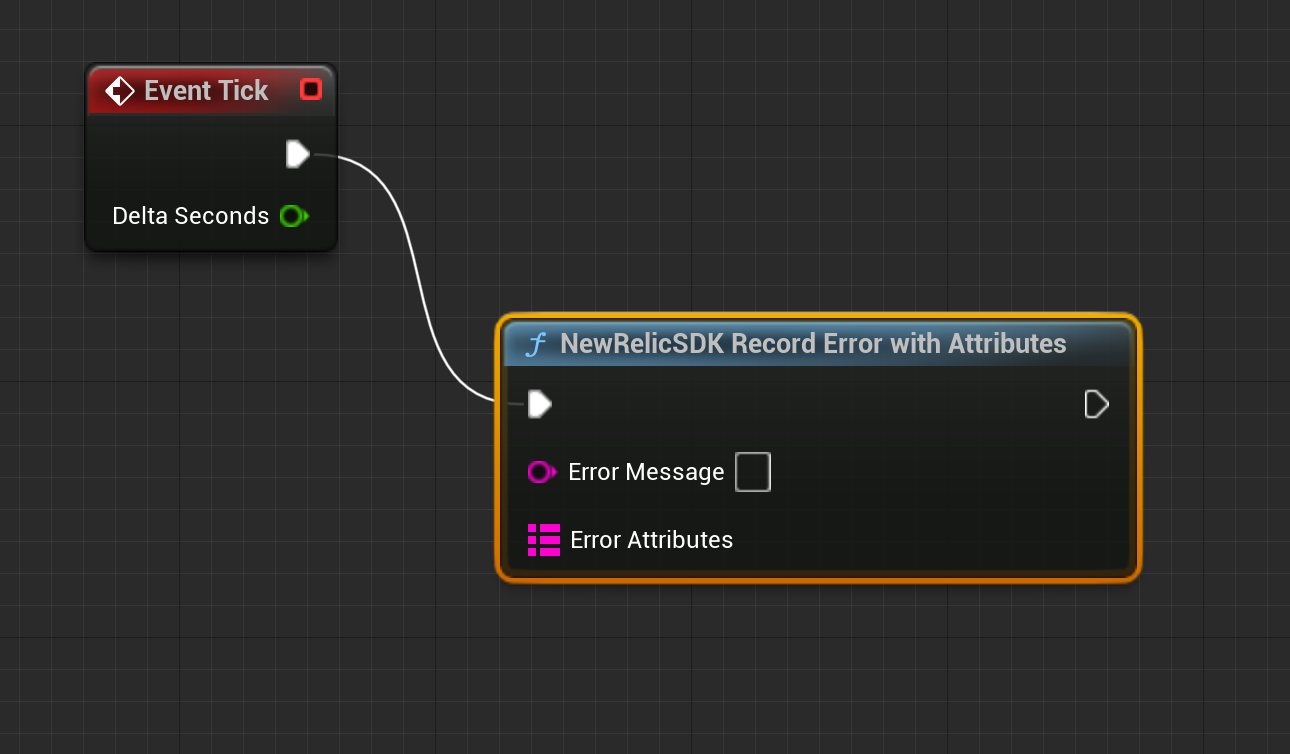
recordError(FString errorMessage,TMap <FString, FString> errorAttributes);설명 [#description]
Map 시위를 통해 Unreal에 대한 오류를 기록합니다.
매개변수 | 유형 | 설명 |
|---|---|---|
|
| 필수의. 기록할 예외입니다. |
|
| 선택 과목. 예외와 연관될 속성의 맵. |
예시 [#example]
#include "NewRelicBPLibrary.h"
TMap<FString, FString> errorsMap;errorsMap.Add("place", TEXT("Robots"));errorsMap.Add("user", TEXT("Nisarg"));UNewRelicBPLibrary::recordError(TEXT("Error Message"), errorsMap);