뉴렐릭 단일 페이지 앱을 통해 실제 사용자 인스턴스 복제에 대한 더 깊은 가시성과 실행 가능한 인사이트를 제공하는 단일 페이지 개요(SPA) 모델링을 제공합니다.
SPA 기능은 소프트 탐색을 자동으로 모니터링하고, SPA API를 사용하면 상호작용을 수정할 수 있습니다. 개발자와 팀은 API를 사용하여 다음을 수행할 수 있습니다.
- SPA의 URL 경로를 통해 사용자 여정을 추적합니다.
- 실제 사용자가 경험하는 처리량과 성능을 모니터링합니다.
- 페이지 로드 컨텍스트 내에서 문제를 해결하고 해결합니다.
- 비즈니스 결정을 지원하기 위해 데이터를 쿼리합니다 .
- 더 나은 앱을 더 빨리 시장에 출시하십시오.
SPA 모니터링 활성화
SPA 모니터링은 새 브라우저 에이전트 설치에 대해 기본적으로 활성화되어 있습니다. 에이전트의 SPA 지원 버전은 분산 추적과 같은 다른 강력한 New Relic 기능에 대한 액세스를 제공합니다. 자세한 내용은 브라우저 모니터링 활성화 를 참조하십시오.
호환성
SPA 관련 기능에 대한 호환성 정보는 SPA 요구 사항 을참조하십시오.
처리량 및 성능 데이터 분석
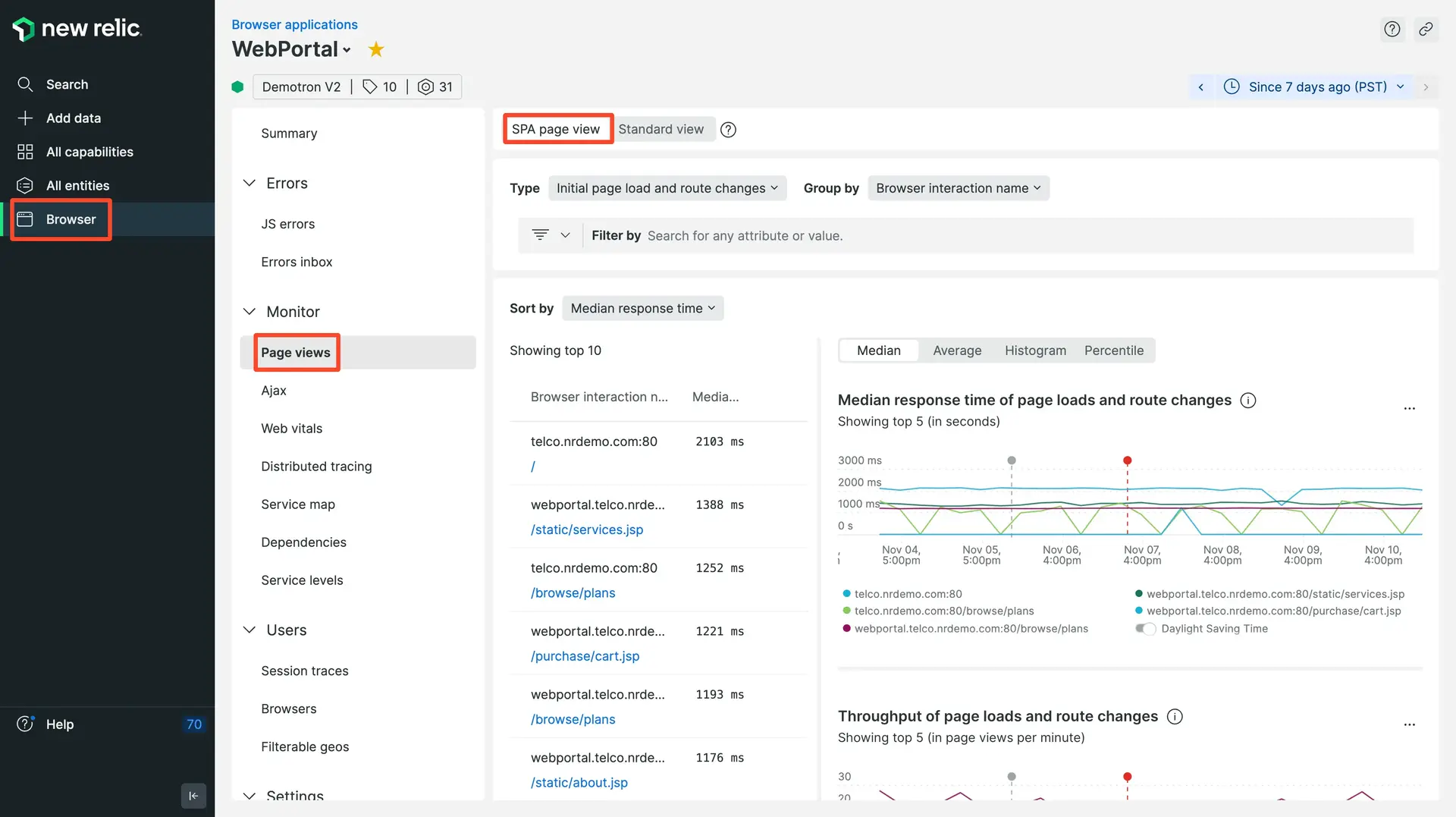
BrowserInteraction SPA가 활성화될 때마다 이벤트가 UI 페이지 뷰 탭을 구동합니다. 초기 페이지 로드(하드 내비게이션)와 경로 변경(소프트 내비게이션)이 모두 표시됩니다.

one.newrelic.com > All capabilities > Browser > (select an app) > Page views: 브라우저 모니터링의 SPA 모니터링을 사용하여 SPA 아키텍처 앱의 처리량과 성능을 검사하세요.
브라우저 모니터링으로 모니터링되는 SPA 데이터에는 다음이 포함됩니다.
- 페이지 로드 및 경로 변경에 대한 성능 데이터 및 처리량
- AJAX 요청 데이터
- SPA API 를 사용하여 모니터링되는 동적 페이지 업데이트
이 데이터를 통해 사용자가 앱의 페이지 로드 및 경로 변경을 경험하는 방식을 명확하게 이해하고 병목 현상을 해결하고 오류를 해결할 수 있습니다. New Relic이 SPA 데이터를 처리하는 방법에 대한 자세한 내용은 SPA 데이터 수집 이해 를 참조하십시오.
브라우저 SPA 기능
다음은 SPA 모니터링 기능에 대한 요약입니다.
Single-page app monitoring | Take advantage of these features |
|---|---|
브라우저 UI의 강력한 보기 | 사용자가 블록복합 이벤트를 시작하면 뉴렐릭은 URL 경로가 변경되고 다음 프레임이 다시 그려질 때까지 시간을 추적합니다. SPA 모니터링이 활성화되면 브라우저의 Page views 페이지 에 다음을 포함하여 애플리케이션 사용 수준(처리량) 및 사용자 경험(성능)에 대한 이벤트 기반 데이터가 표시됩니다.
|
메트릭 및 이벤트를 사용한 데이터 분석 | 지표 및 이벤트는 SPA 에이전트를 사용할 때 전자와 연결될 수 있는 두 개의 SPA 관련 이벤트 유형인 이전에는 |
API의 맞춤형 데이터 | SPA API 사용하면 사용자 정의 명명, 사용자 정의 타이밍 또는 기타 사용자 정의 속성과 같이 필요한 특정 데이터를 얻을 수 있습니다. |