이 문서에서는 다음을 설명합니다.
웹 페이지가 로드되는 방식
이실사용자 모니터링(RUM)이라고도 하는 페이지 로드 타이밍을 측정하는 방법
팁
이것은 전통적인 동기 페이지 로드 타이밍에 대한 설명입니다. 브라우저는 비동기 페이지 로드 타이밍 을 모니터링할 수도 있습니다.
페이지 로드 프로세스
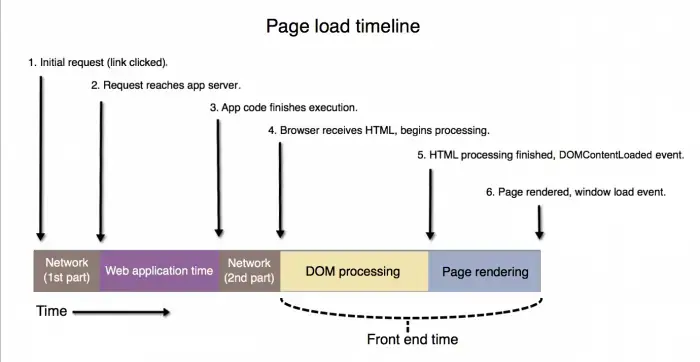
다음은 대부분의 웹 페이지를 로드하는 주요 단계입니다. 다이어그램의 숫자 1-6은 아래 번호가 매겨진 단계에 해당합니다.

Page load timeline: 웹페이지 로드와 관련된 단계입니다. 브라우저 모니터링 차트에는 해당 프로세스의 다음 세그먼트가 표시됩니다: Network, Web application, DOM processing 및 Page rendering.
사용자가 하이퍼링크를 선택하거나, 양식을 제출하거나, 브라우저에 URL을 입력하면 페이지 로드가 시작됩니다. 이는
initial request
또는
navigation start
라고도 합니다. 사용자의 작업은 네트워크를 통해 웹 애플리케이션 서버로
request
를 보냅니다.
요청이 처리를 위해 애플리케이션에 도달합니다. (요청이 처리되기까지 다소 시간이 걸릴 수 있습니다. 이는
request queuing
의 결과일 수도 있고 다른 요인일 수도 있습니다.)
앱이 처리를 완료하고 HTML
response
네트워크를 통해 사용자의 브라우저로 다시 보냅니다. 이는 때때로
response start
또는
first byte
라고도 합니다.
(첫 번째 바이트까지의 시간) 사용자의 브라우저는 HTML 응답 수신을 시작하고 문서 개체 모델 또는
DOM
처리를 시작합니다.
DOM 로딩이 완료됩니다. 이 지점은
DOM ready
으로 알려져 있습니다. DOM을 사용하면 사용자의 브라우저가 페이지 렌더링을 시작합니다.
사용자 브라우저에서 페이지 렌더링이 완료되고
window load event
가 실행됩니다. ( 비동기 로딩을 사용하는 페이지의 경우, 창 로드 이벤트가 발생한 후에도 일부 요소가 계속 로드될 수 있습니다.)
브라우저 모니터링의 페이지 로드 시간 차트
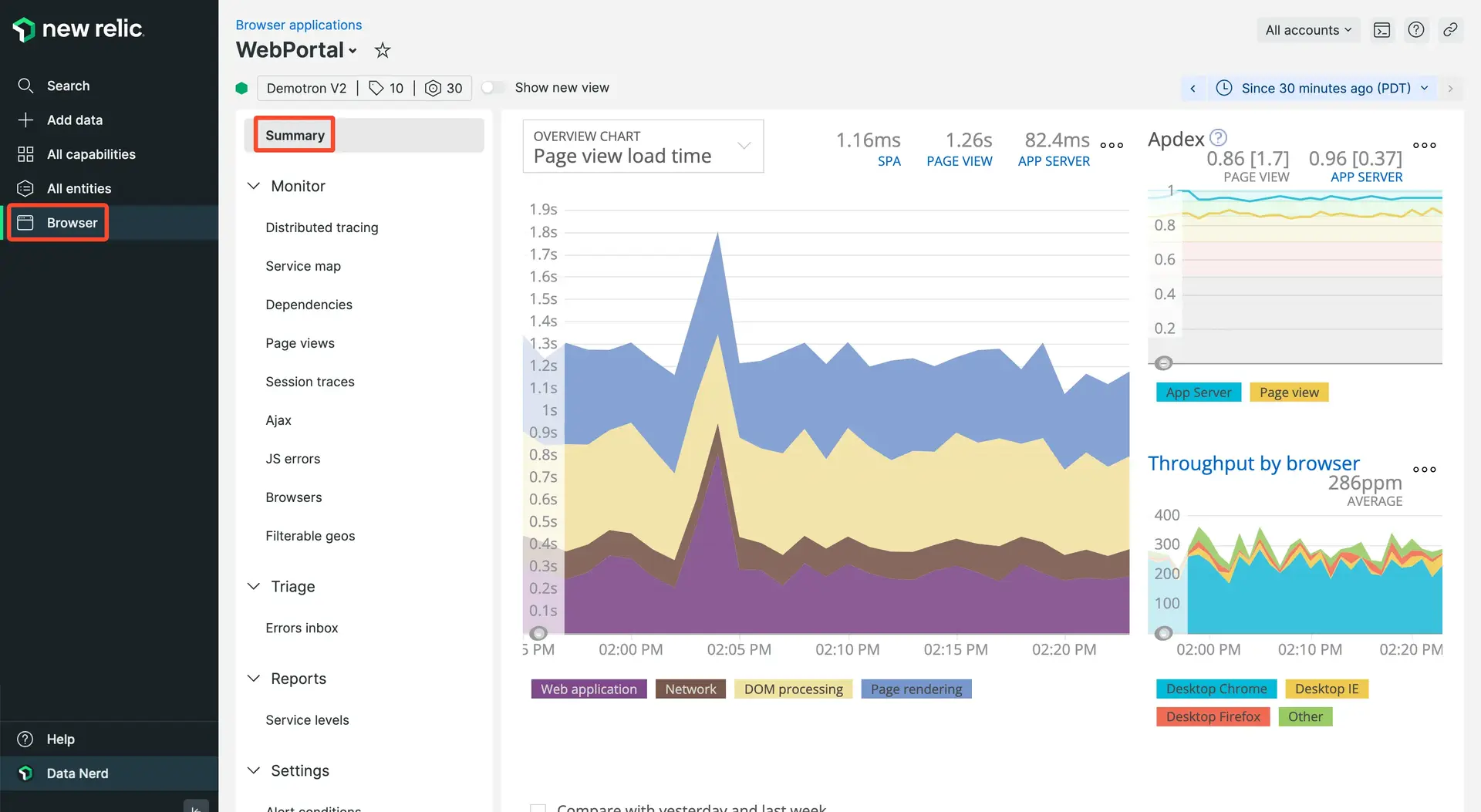
브라우저 모니터링은 브라우저 Summary 페이지 및 Page views 페이지 에서 주요 페이지 로드 타이밍 세그먼트를 캡처합니다. SPA 모니터링을 활성화한 경우 이 차트와 SPA별 차트 에 모두 액세스할 수 있습니다. 차트는 다음을 보여줍니다:
- 회로망
- 웹 신청 시간
- DOM 처리
- 페이지 렌더링
- 요청 대기열과 같은 적용 가능한 기타 세그먼트
차트 색상은 페이지 로드 타이밍 다이어그램 의 색상과 일치합니다.

one.newrelic.com > All capabilities > Browser > (select an app) > Summary: 로드 시간 차트는 Summary 및 Page views 페이지에 표시됩니다.
브라우저가 이러한 시간을 수집하는 방법은 탐색 타이밍 사양 API를 사용하는 브라우저의 기능에 따라 다릅니다. 브라우저 에이전트 API를 사용하여 사용자 정의 페이지 로드 타이밍 이벤트를 추가할 수 있습니다.
다음은 브라우저 로드 시간 차트 세그먼트에 포함된 활동에 대한 설명입니다.
앱 서버 요청 대 브라우저 트랜잭션
동일한 애플리케이션에 대한 앱 서버 트랜잭션 수(분당 요청 또는 rpm)가 브라우저 트랜잭션 수(분당 페이지 또는 ppm)보다 큰 경우가 많습니다. 자세한 내용은 문제 해결 절차를 참조하십시오.
이상치
애플리케이션이 아무리 잘 수행되더라도 전체 응답 시간을 더 느리게 보이게 하는 일부 느린 브라우저, 플랫폼 및 네트워크가 있습니다. 이상값으로 인한 왜곡을 최소화하기 위해 페이지 로드 타이밍은 애플리케이션 브라우저 Apdex T 설정의 4.5배보다 큰 최종 사용자 응답 시간을 Apdex T의 4.5배 또는 13.5초 중 더 큰 값으로 클램프하고 조정합니다. ( 히스토그램 이상치는 95%에서 잘립니다.)
예를 들어 애플리케이션의 최종 사용자 Apdex T 임계값 이 8초인 경우 해당 응답 시간은 36초로 고정됩니다. 이렇게 하면 이러한 응답 시간이 전체 애플리케이션에 미치는 영향을 최소화하지만 여전히 "불만족스러운" Apdex 점수에 대한 설명을 제공합니다.
SPA 모니터링 의 경우 이상값은 다르게 처리됩니다. 초기 페이지 로드 또는 경로 변경 기간이 30분에 도달하면 해당 이벤트는 유효하지 않은 데이터로 처리되어 폐기됩니다.
다음 단계
다음 문서에서 페이지 로드 타이밍에 대해 자세히 알아보세요.