중요
SPA API의 createTracer 메서드는 더 이상 사용되지 않습니다. 작업 기간을 추적하는 권장 방법은 이제 성능 마크 및/또는 측정값을 사용하여 실행 시간을 측정하는 것입니다. 이 방법은 현재 비활성화되어 있으며 더 이상 JavaScript 실행을 상호작용과 연결하거나 상호작용을 열어 두는 기능을 하지 않습니다.
통사론
newrelic.interaction().createTracer(string $name[, function $callback])대기 시간 및 JS 실행 시간을 포함하여 SPA 상호 작용의 하위 구성 요소를 별도로 계산합니다.
요구 사항
Browser Pro 또는 Pro+SPA 에이전트(v963 이상)
npm을 사용하여 브라우저 에이전트를 설치하는 경우
BrowserAgent클래스를 인스턴스화할 때spa기능을 활성화해야 합니다.features배열에 다음을 추가합니다.import { Spa } from '@newrelic/browser-agent/features/spa';const options = {info: { ... },loader_config: { ... },init: { ... },features: [Spa]}자세한 내용은 npm 브라우저 설치 설명서를 참조하세요.
설명
이 방법은 브라우저에서 개별적으로 SPA 상호 작용의 하위 구성 요소 시간을 측정하는 방법을 제공합니다. 각 하위 구성 요소는 다음을 측정합니다.
- 콜백이 실행될 때까지 대기 시간
- 호출된 콜백의 JS 실행 시간
이 메서드는 계측되지 않은 비동기 메서드에 의해 생성된 비동기 갭을 연결하는 데에도 사용할 수 있습니다.
현재 상호작용이 저장되면 New Relic이 BrowserTiming 이벤트 를 생성합니다.
createTracer() 메서드는 코드에서 호출해야 하는 래핑된 콜백 메서드를 반환합니다. 반환된 래핑된 콜백은 호출될 때 세 가지 작업을 수행합니다.
- 사용자 지정 추적 프로그램의 비동기 부분의 끝을 기록합니다.
- 동일한 인수 및 컨텍스트를 사용하여
createTracer()에 전달된 원래 콜백을 실행합니다. - 원래 콜백의 실행 횟수입니다.
createTracer() 을 실행하는 BrowserInteraction 은 BrowserTiming 이벤트 를 생성합니다. 콜백 중에 생성된 모든 새로운 XHR 또는 사용자 지정 추적은 상호 작용의 일부로 포함됩니다.
모든 추적 프로그램이 완료될 때까지 상호 작용이 완료된 것으로 간주되지 않습니다. 이것이 추적자가 브라우저 에이전트가 기본적으로 처리하지 않는 비동기 기능을 래핑할 수 있게 해주는 것입니다.
매개변수
매개변수 | 설명 |
|---|---|
끈 | 필수의. 이것은 추적자의 이름으로 사용됩니다. 이름을 포함하지 않으면 브라우저는 상호 작용 트리에 노드를 추가하지 않습니다. 콜백 시간은 상위 노드에 기인합니다. |
기능 | 선택 과목. 비동기 작업이 끝날 때 실행할 동기 작업이 포함된 콜백입니다. 이 콜백을 실행하려면 |
반환 값
원래 콜백을 래핑하는 메서드를 반환합니다. 이 메서드가 호출되면 원래 콜백을 호출하고 비동기 타이밍을 종료합니다.
예
추적자 생성
단순히 특정 자바스크립트 함수 호출에 걸리는 시간을 측정하려는 경우 함수를 콜백으로 createTracer() 에 전달할 수 있습니다. 이렇게 하면 반환된 래퍼 콜백이 즉시 호출됩니다.
newrelic .interaction() .createTracer('customSegment', function myCallback () { // ... do your work ... })();이 시나리오에서 결과 사용자 지정 추적기는 무시할 수 있는 비동기 대기 지속 시간과 myCallback() 의 실행 시간과 동일한 동기 지속 시간을 갖습니다.
계측되지 않은 비동기 API 추적
기본적으로 브라우저 에이전트는 가장 일반적인 비동기 함수(예: setTimeout() )를 래핑합니다. 그러나 자동으로 처리되지 않는 일부 기능이 있습니다(예: requestAnimationFrame() ). 또한 인과 관계를 쉽게 결정할 수 없는 경우가 있습니다(예: 웹 소켓을 통한 사용자 지정 RPC 구현). 이러한 경우 createTracer() 를 사용하여 이러한 계측되지 않은 함수에 대한 콜백이 상호작용의 일부로 간주되도록 할 수 있습니다.
setTimeout() , setImmediate() , Promise() , fetch() 및 XMLHttpRequest() 와 같이 브라우저 에이전트에 의해 기본적으로 래핑된 비동기 API를 기반으로 하는 비동기 예약 시스템에는 createTracer() 을 사용할 필요가 없습니다. 이러한 API에 의해 생성된 비동기 경계는 브라우저 에이전트에 의해 자동으로 연결됩니다.
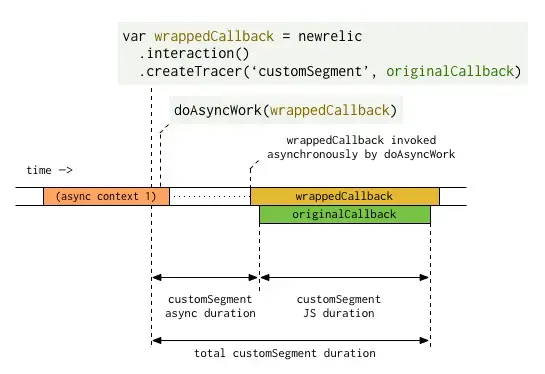
아래 예제 코드에는 콜백을 수락하고 미래의 특정 시점에서 비동기적으로 실행하는 doAsyncWork() 함수가 있습니다. doAsyncWork() 을 호출한 시점과 콜백이 실행되기 시작하는 시점 사이의 시간(비동기 대기 시간)과 콜백을 실행하는 데 걸린 시간(동기 콜백 시간)을 모두 측정하려고 합니다.
var wrappedCallback = newrelic .interaction() .createTracer('customSegment', doTheWork);
doAsyncWork(wrappedCallback);
function doTheWork() { // ... do your work ...}다음은 추적기 타이밍에 대한 이벤트 타임라인입니다.