DocTiles, or just tiles for short, are a unique type of react component designed to provide some visual flair to groups of links. Laid out in a grid, tiles can present a lot of links on a condensed space without overwhelming the reader. These are most useful for docs which direct to numerous places as part of their user journey, such as intro docs.
Tiles are set up similarly to tabs, by placing the component using the following format where you want them to be in the doc. They are framed by <DocTiles> tabs, with each tile in the group being framed by <DocTile> tabs. The DocTile path section is where you place the hyperlink that you want the tile to lead to, and the Text section before the closing tag is where you put the text you want to display on the tile. You can add as many tiles as you want to a section, but try to limit them as best you can to avoid the component becoming overwhelming.
<DocTiles> <DocTile path="/docs/path/to/a/doc">Text</DocTile> <DocTile path="/docs/path/to/a/doc">Text</DocTile> <DocTile path="/docs/path/to/a/doc">Text</DocTile></DocTiles>;There are a few different variants that doc tiles have that change their formatting.
- The default tab format is in a stacked arrangement. The
variant="labs"added to the header gives you a grid layout for tabs, andvariant="light"gives you a "light mode" version of the labs layout - Adding
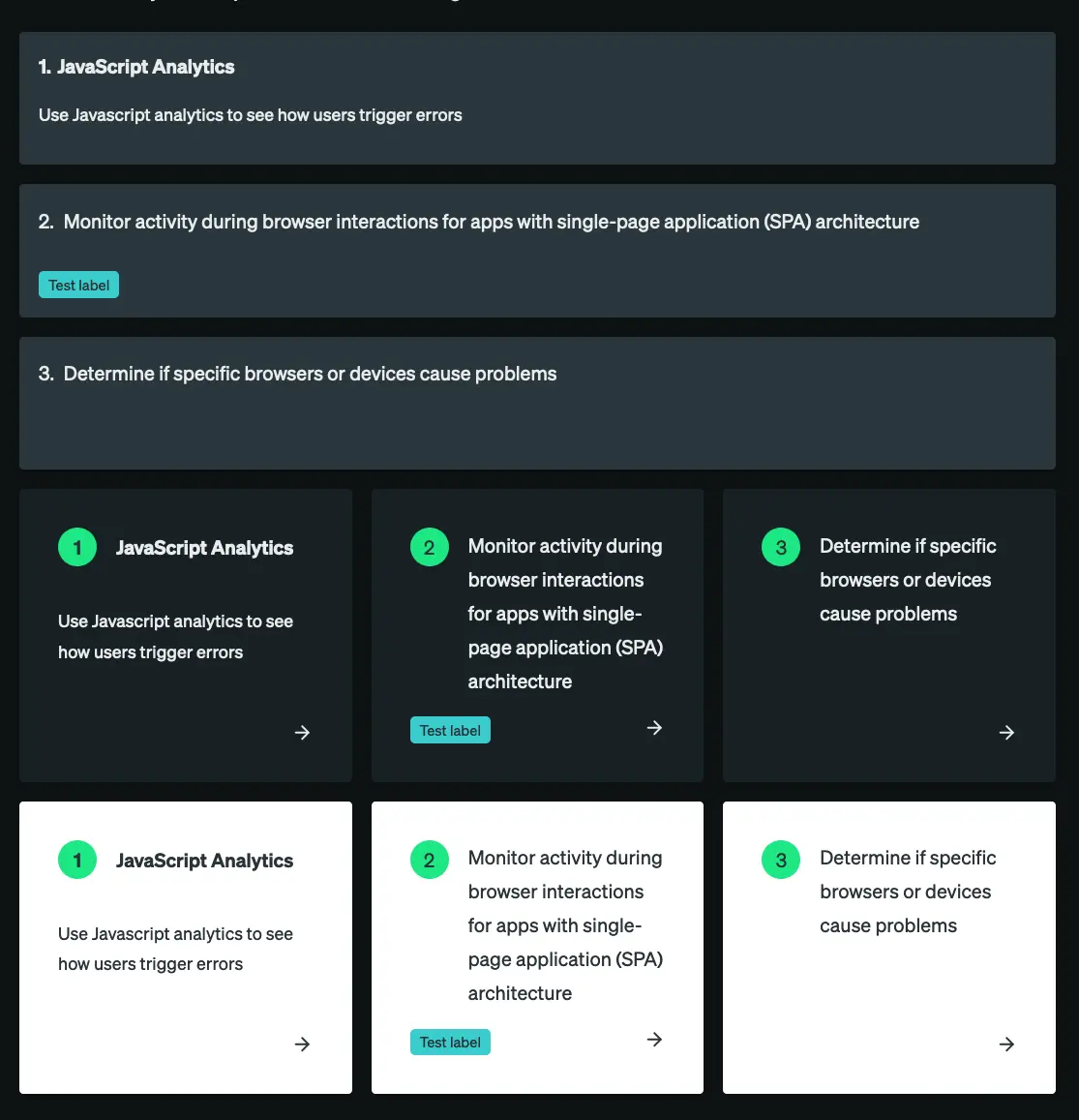
numberedto the header will produce numbers for the tiles as shown in the screenshot - Adding
title=""will produce a title section for each tile you apply it together - Adding
label={{text: , color: }}will create a label in the bottom left of each tile.
For quick reference, see the code example and screenshot below.
<DocTiles numbered variant="labs"> <DocTile path="link goes here" title="title goes here" label={{ text: 'text for your label', color: '#AFE2E3' }} ></DocTile></DocTiles>;
ヒント
The Keyboard Maestro macro for tiles is kktilegroup.