Syntax
Objective-c
recordError:(NSError* _Nonnull)error attributes:(NSDictionary* _Nullable)attributes;Swift
NewRelic.recordError(error: $Error, map $eventAttributes);Description
You can use the recordError API call for crash analysis. Review the captured events to help you understand how often your app is throwing errors and under what conditions. In addition to any custom attributes that you added, the events will also have associated session attributes.
This API takes an instance of an error and an optional attribute dictionary, then creates a recordHandledException event. You can view event data in the UI in places like the Handled exceptions page and the Crash events trail. You can also query this data with NRQL, and chart it in New Relic dashboards.
Parameters
Objective-c
Parameter | Type | Description |
|---|---|---|
|
| Required. The exception to be recorded. |
|
| Optional. Dictionary of attributes that give context. |
Examples
Objective-C
Here's an example of a recording a simple error:
@try { @throw [NSException exceptionWithName:@"versionException" reason:@"App version no longer supported" userInfo:nil];} @catch (NSException* e) { [NewRelic recordHandledException:e];}Here's another example of recording an error with a dictionary:
[NSJSONSerialization JSONObjectWithData:data options:opt error:error];if (error) { [NewRelic recordError:error withAttributes:@{@"int" : @1, @"Test Group" : @"A | B"}];}Swift
Here's an example of a recording a simple error:
do { try method()} catch { NewRelic.recordError(error)}Here's another example of recording an error with a dictionary:
do { try method()} catch { NewRelic.recordError(error, attributes: [ "int" : 1, "Test Group" : "A | B" ])}Syntax
recordError(options: { name: string; message: string; stack: string; isFatal: boolean; }) => voidDescription
Records JavaScript/TypeScript errors for Ionic Capacitor. Make sure to add this method to your framework's global error handler.
Parameters
Objective-c
Parameter | Type | Description |
|---|---|---|
|
| Required. An object that contains the error details. |
Example
try { throw new Error('Example error message');} catch (e: any) { NewRelicCapacitorPlugin.recordError({ name: e.name, message: e.message, stack: e.stack, isFatal: false, });}Syntax
recordError(err: Error) : void;Description
Records JavaScript errors for Cordova. Make sure you add this method to the error handler of the framework that you are using.
Examples
Angular
Angular 2+ exposes an ErrorHandler class to handle errors. You can implement New Relic by extending this class as follows:
import { ErrorHandler, Injectable } from '@angular/core';import { NewRelic } from "@awesome-cordova-plugins/newrelic";
@Injectable()export class GlobalErrorHandler extends ErrorHandler { constructor() { super(); } handleError(error: any): void { NewRelic.recordError(error); super.handleError(error); }}Then, you'll need to let Angular 2 know about this new error handler by listing overrides for the provider in app.module.ts:
@NgModule({ declarations: [AppComponent], imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule,HttpClientModule], providers: [{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy },{provide: ErrorHandler, useClass: GlobalErrorHandler}], bootstrap: [AppComponent],})React
React 16+ has added error boundary components that catch errors that bubble up from child components. These are very useful for tracking errors and reporting errors to New Relic.
import React, { Component } from "react";import { NewRelic } from "@awesome-cordova-plugins/newrelic";
export class ErrorBoundary extends Component { componentDidCatch(error, errorInfo) { if (errorInfo && errorInfo.componentStack) { // Optional line to print out the component stack for debugging. console.log(errorInfo.componentStack); }
NewRelic.recordError(error); this.setState({ error }); }
render() { // Render error messages or other components here. }}Redux
You can create Redux Middleware and apply it to your store. This will allow you to report any errors to New Relic.
import { NewRelic } from "@awesome-cordova-plugins/newrelic";
const NewRelicLogger = store => next => action => { try { // You can log every action as a custom event NewRelic.recordCustomEvent("eventType", "eventName", action); return next(action) } catch (err) {
// NewRelic.recordBreadcrumb("NewRelicLogger error", store.getState());
// Record the JS error to New Relic NewRelic.recordError(err); }}
export default NewRelicLogger;Make sure that the middleware is applied when creating your store:
import { createStore, applyMiddleware } from "redux"import NewRelicLogger from "./middleware/NewRelicLogger"
const store = createStore(todoApp, applyMiddleware(NewRelicLogger));Vue
Vue has a global error handler that reports native JavaScript errors and passes in the Vue instance. This handler will be useful for reporting errors to New Relic.
import { NewRelic } from "@awesome-cordova-plugins/newrelic";
Vue.config.errorHandler = (err, vm, info) => { // Record properties passed to the component if there are any if(vm.$options.propsData) { NewRelic.recordBreadcrumb("Props passed to component", vm.$options.propsData); }
// Get the lifecycle hook, if present let lifecycleHookInfo = 'none'; if (info){ lifecycleHookInfo = info; }
// Record a breadcrumb with more details such as component name and lifecycle hook NewRelic.recordBreadcrumb("Vue Error", { 'componentName': vm.$options.name, 'lifecycleHook': lifecycleHookInfo })
// Record the JS error to New Relic NewRelic.recordError(error);}Syntax
recordError(error, StackTrace.current, attributes: attributes);Description
You can register non-fatal exceptions using the recordError method with custom attributes.
Example
try { some_code_that_throws_error();} catch (ex) { NewrelicMobile.instance .recordError(error, StackTrace.current, attributes: attributes);}Syntax
recordError(e: string|error): void;Description
Records JavaScript errors for React Native.
Example
try { var foo = {}; foo.bar();} catch(e) { NewRelic.recordError(e);}Syntax
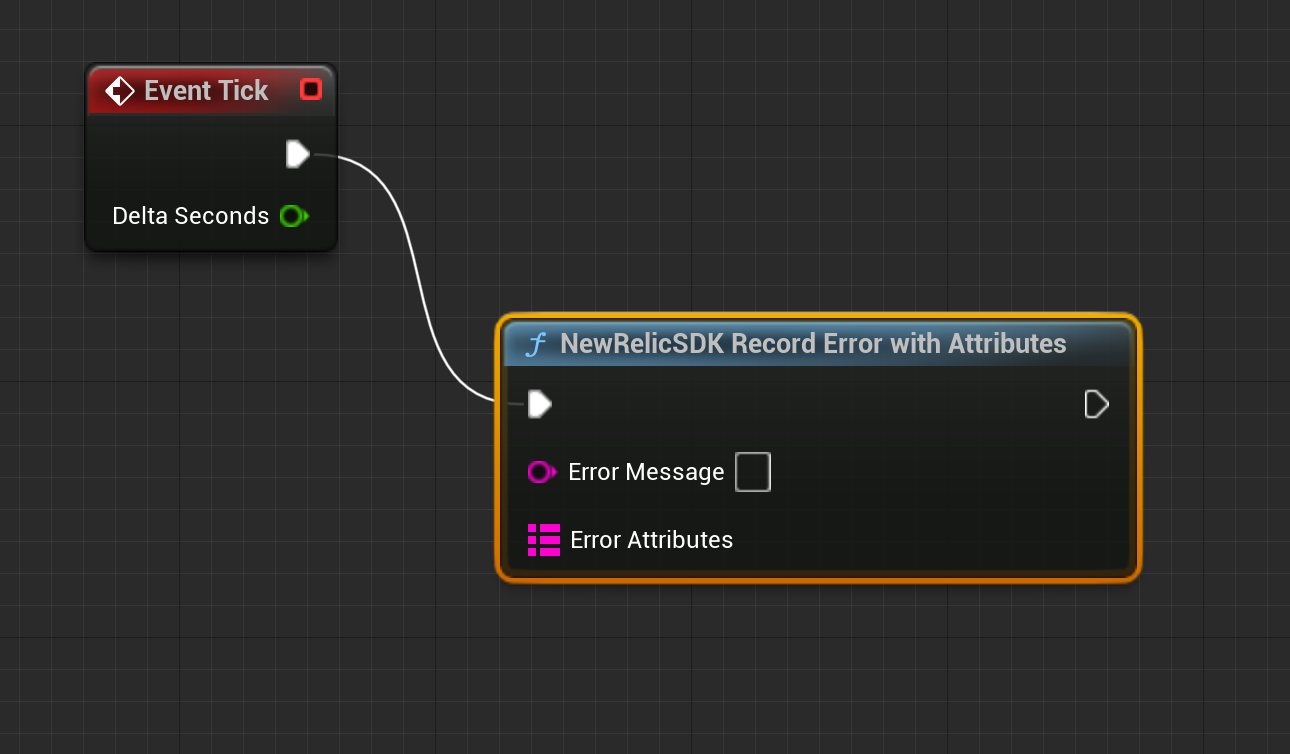
recordError(FString errorMessage,TMap <FString, FString> errorAttributes);Description
Records errors for Unreal with Map Parameters .
Parameter | Type | Description |
|---|---|---|
|
| Required. The exception to be recorded. |
|
| Optional. A map of attributes to be associated with the exception. |
Example
#include "NewRelicBPLibrary.h"
TMap<FString, FString> errorsMap;errorsMap.Add("place", TEXT("Robots"));errorsMap.Add("user", TEXT("Nisarg"));UNewRelicBPLibrary::recordError(TEXT("Error Message"), errorsMap);